آیا میتوانیم در یک صفحه از چند تگ H1 استفاده کنیم؟
آیا میتوانیم در یک صفحه از چند تگ H1 استفاده کنیم؟
اصول SEO نحوه استفاده از عناوین در سایت خود

جونو آلدرسونJono یک استراتژیست دیجیتال ، تکنسین بازاریابی و توسعه دهنده پشته های کامل است. او در زمینه سئو فنی ، فن آوری های نوظهور و استراتژی برند فعالیت می کند.

عناوین به کاربران و موتورهای جستجو کمک می کند تا متن را بخوانند و درک کنند. به عنوان مثال ، آنها به عنوان راهنماهای راهنما برای خوانندگان عمل می کنند و درک مطلب یک پست یا صفحه را برای آنها راحت تر می کنند. عناوین همچنین مشخص می کند که کدام قسمت از محتوای شما مهم است و نحوه اتصال آنها را نشان می دهد. در اینجا ، ما به شما نشانگرهایی می دهیم که چگونه در مورد عنوان ها فکر کنید و از آنها برای بهبود محتوای خود استفاده کنید.
آیا گلوله ای قرمز یا نارنجی برای توزیع زیر عنوان در Yoast SEO دریافت کرده اید؟ بیاموزید که چگونه آنها را بهتر توزیع کنید .
یا ، آیا Yoast SEO در مورد نحوه استفاده از عبارت کلیدی خود در زیرعنوان بازخورد داده است ؟ بیاموزید که چگونه آن را بهبود ببخشید .
چرا از عناوین استفاده کنیم؟
از عناوین برای نشان دادن ساختار متن استفاده کنید
عنوان ها تابلوهایی هستند که خوانندگان را از طریق مقاله راهنمایی می کنند. بنابراین ، آنها باید مشخص کنند که یک بخش یا یک پاراگراف چیست. در غیر این صورت ، مردم نمی دانند چه انتظاری باید داشته باشند.
خوانندگان دوست دارند محتوا را اسکن کنند ، تا در مورد متن متن ایده بگیرند و تصمیم بگیرند کدام بخش از متن را بخوانند. عناوین به آنها کمک می کند تا این کار را انجام دهند. اسکن متن برای خوانندگان شما بسیار دشوارتر می شود ، درصورتی که حاوی هیچ عنوان نیست. وقتی متن های طولانی بعد از عنوان را اضافه می کنید ، حتی بدتر است.
برای کپی وب ، روش خوبی است که اطمینان حاصل کنید عناوین خود را برای خواننده آموزنده هستند. برخی از افراد دوست دارند در عناوین مخاطبان خود را مورد تحریک قرار دهند و سعی کنند آنها را فریب دهند تا بیشتر بخوانند. اگرچه این می تواند بسیار خوب کار کند ، اما اشتباه کردن آسان است. به یاد داشته باشید که تمرکز اصلی عناوین باید بر روی محتوا باشد – و هدف اصلی باید تسهیل در خواندن و فهم متن باشد.
همچنین ، دو نکته زیر را به خاطر بسپارید: اولاً ، یک پاراگراف باید با یک جمله اصلی شروع شود و سپس به شرح جزئیات این جمله اصلی بپردازد. هنگام بازسازی متن برای اضافه کردن عنوان ، مطمئن شوید که جمله اول پاراگراف خود حاوی اطلاعات اساسی آن پاراگراف باشد. سپس ، در مورد چگونگی ساختار اطلاعات در پاراگراف های خود و ارتباط بین پاراگراف ها و اینکه چگونه یک عنوان فرعی می تواند به هضم آن اطلاعات کمک کند ، توجه کنید.
بیشتر بخوانید: چرا ساختار متن برای سئو مهم است »
از عناوین برای بهبود قابلیت دسترسی استفاده کنید
ساختار عنوان برای دسترسی نیز مهم است ، به ویژه برای افرادی که نمی توانند به راحتی از صفحه نمایش بخوانند. از آنجا که عناوین در HTML هستند ، یک صفحه خوان می تواند ساختار مقاله را درک کرده و آنها را با صدای بلند بخواند.
با خواندن یا گوش دادن به عناوین یک مقاله ، افراد کم بینا می توانند در مورد خواندن یا عدم خواندن مقاله تصمیم بگیرند. همچنین ، خوانندگان صفحه نمایش میانبرهایی را برای پرش از یک عنوان به عنوان دیگر ارائه می دهند ، بنابراین برای ناوبری نیز استفاده می شوند.
فراموش نکنید که ، در بسیاری از موارد ، آنچه برای دسترسی مفید است ، برای SEO نیز مفید است!
بیشتر بخوانید: 5 پیشرفت دسترسی آسان »
از عناوین برای بهبود سئو استفاده کنید
به طور کلی موافقت شده است که نحوه استفاده از عناوین به طور خاص بر SEO شما تأثیر نمی گذارد . ایجاد تغییرات جزئی در عناوین جداگانه به عملکرد شما کمک نمی کند. با این حال ، مزایای غیرمستقیم نیز وجود دارد . استفاده از عناوین متن هایی با کیفیت بالاتر ایجاد می کند که خواندن آنها نیز آسان تر است. متن بهتر برای کاربران بهتر است ، که برای سئو شما بهتر است .
اگر بازدیدکنندگان نتوانند به سرعت آنچه را که می خواهند پیدا کنند ، احتمالاً سایت شما را ترک می کنند و به دنبال پاسخ دیگری برای پرسش خود هستند. به همین دلیل است که ساختار متن و عنوان نیز بر SEO تأثیر می گذارد. موتورهای جستجو افرادی را که از سایت شما پرش می کنند می گیرند. وقتی نرخ پرش بالایی داشته باشید ، موتورهای جستجو می توانند نتیجه بگیرند که صفحه شما آنچه را که جستجو می کنند به جستجوگران نمی دهد. در نتیجه ، ممکن است رتبه بندی کمتری داشته باشید.
با عنوان ، همیشه باید کاربر را در اولویت قرار دهید. از آنها برای افزودن ساختار و تابلوهای راهنما به محتوای خود و توصیف اینکه هر بخش در چه زمینه ای است استفاده کنید. اگر عنوان های شما به کاربران اطلاع دهد که مقاله شما در مورد چیست ، آنها نیز به Google کمک می کنند تا درک کند.
نحوه استفاده موثر از عناوین
بنابراین ، بهترین روش استفاده از عناوین چیست؟ دو چیز وجود دارد که می توانیم به شما توصیه کنیم: شما باید عناوین خود را به خوبی ساختار دهید و از عبارت کلیدی خود در آنها استفاده کنید. Yoast SEO می تواند در هر دو مورد به شما کمک کند. در تجزیه و تحلیل خوانایی ، نحوه توزیع عنوان ها را بررسی می کند. و ، در تجزیه و تحلیل سئو ، بررسی می کند که آیا شما از عبارت خود استفاده کرده اید یا خیر. بنابراین بیایید اهمیت این دو جنبه را بررسی کنیم و نگاهی بیندازیم که چگونه می توانید از Yoast SEO برای نوشتن عناوین عالی استفاده کنید.
عناوین خود را ساختار بندی کنید
توجه: در مورد چگونگی استفاده از برچسب های عنوان HTML ، دو مجموعه متفاوت وجود دارد. رویکرد “کلاسیک” (از استاندارد HTML4) و رویکرد “مدرن” (از استاندارد HTML5). ما قصد داریم روی روش کلاسیک تمرکز کنیم ، زیرا با رویکرد مدرن برخی از چالش های کاربردی و سئو وجود دارد (می توانید اطلاعات بیشتر را در اینجا بخوانید ).
هنگام ویرایش مقاله در وردپرس ، معمولاً “سطح” عناوین مختلفی را در ویرایشگر متن مشاهده می کنید – از “عنوان 1” تا “عنوان 6”. معمولاً H1 را عنوان اصلی می نامیم. ما سطوح دیگر را – زیرعنوان ها یا زیرعنوان ها را نام می بریم. اینها براساس اندازه و اهمیت مرتب می شوند. “عنوان 2” مهمتر از “عنوان 4” است.
در پشت صحنه ، این موارد به برچسب های عنوان HTML تبدیل می شوند . از “<h1>” تا “<h6>”. طرح زمینه شما نیز احتمالاً از این برچسب های HTML در الگوهای خود استفاده می کند.
به همین دلیل است که وقتی صحبت از چگونگی ساختاردهی مناسب عناوین و مطالب می شود ، در مورد برچسب های ‘H1’ ، برچسب های ‘H2’ و غیره صحبت می شود. ما به کد HTML زیر اشاره می کنیم.
چگونه عناوین خود را ساختار دهیم
H1 شما همان عنوان صفحه شما نیست. برای اطلاعات بیشتر می توانید تفاوت بین H1 و عنوان SEO را مطالعه کنید .
در مرحله اول ، شما محدود به استفاده از یک عنوان H1 در هر صفحه هستید. عنوان H1 باید نام / عنوان صفحه یا پست باشد. در این صفحه ، ” نحوه استفاده از عناوین در سایت خود ” است. شما می توانید به فکر H1 خود باشید همانطور که به نام یک کتاب فکر می کنید . به عنوان مثال ، در یک صفحه دسته ، H1 شما نام آن دسته است. یا ، در یک صفحه محصول ، این باید نام محصول باشد.
سپس ، هنگام نوشتن مطالب خود ، می توانید از زیرعنوان های H2 و H3 برای معرفی بخشهای مختلف استفاده کنید – مانند بخش ” چگونه توزیع عناوین خود را بهبود بخشیم ” ، که در حال حاضر می خوانید ، که در بخش ” ساختار عناوین خود ” قرار دارد بخش. به عنوان های فرعی H2 مانند فصل های کتاب فکر کنید. این بخشهای منفرد ممکن است از عنوانهای خاص تری (برچسبهای H3 ، سپس برچسبهای H4 و غیره) برای معرفی زیر بخشها استفاده کنند.
به ندرت اتفاق می افتد که بیشتر مطالب به اندازه کافی “عمیق” باشند و نیاز به استفاده از برچسب های H4 و حتی بیشتر از آن داشته باشند ، مگر اینکه مطالب بسیار طولانی یا واقعا فنی بنویسید .
بررسی توزیع زیر عنوان در Yoast SEO چه کاری انجام می دهد؟
بررسی توزیع زیرعنوان بررسی می کند که آیا از عنوان فرعی کافی در متن خود استفاده کرده اید یا خیر. بیشتر متون با بیش از 300 کلمه برای کمک به خوانندگان در اسکن متن ، به عنوان فرعی نیاز دارند. بنابراین ، اگر متن شما بیش از 300 کلمه باشد و هیچ عنوان فرعی نداشته باشد ، این چک به شما اطلاع می دهد. همچنین اگر بخش متن زیر عنوان فرعی خیلی طولانی باشد – یعنی بیش از 300 کلمه – به شما اطلاع می دهد و پیشنهاد می کند برای بهبود خوانایی آن قسمت از متن ، عناوین فرعی را اضافه کنید.
چگونه یک گلوله سبز برای توزیع زیر عنوان خود تهیه کنیم
بنابراین ، اگر در پلاگین Yoast SEO برای توزیع زیر عنوان خود گلوله نارنجی یا قرمز دریافت کنید ، چه باید کرد؟ خوب ، اول از همه – و این کاملاً واضح است – استفاده از زیرعنوان ها را فراموش نکنید! علاوه بر این ، باید سعی کنید برای هر موضوع جداگانه در متن خود ، یک عنوان فرعی ایجاد کنید. این می تواند برای هر پاراگراف باشد ، اما همچنین برای چند پاراگراف که در مورد یک موضوع بحث می کنند.
ما توصیه می کنیم یک عنوان را بالای هر پاراگراف طولانی قرار دهید ، یا بالاتر از یک گروه از پاراگراف ها که یک واحد موضوعی را تشکیل می دهند. متن زیر عنوان فرعی معمولاً نباید بیش از 250-350 کلمه باشد.
یک نمونه عنوان عنوان
بگذارید بگوییم که ما یک پست وبلاگ در مورد کفش های باله داریم . ما “کفش های باله” را به عنوان کلمه کلیدی تمرکز خود انتخاب کرده ایم و مقاله ای درباره همه دلایل دوست داشتن کفش های باله نوشتیم. بدون عنوان ، این خطر وجود دارد که در نهایت بتوانیم یک قطعه واقعاً طولانی و آشفته را بنویسیم که درک آن دشوار باشد. اما اگر ما با استفاده از عناوین به طور منطقی ساختارها را تنظیم کنیم ، نه تنها خواندن آن را آسان تر می کنیم ، بلکه به تمرکز نوشتار خود کمک می کنیم.
ساختار آن پست به صورت زیر است:
- H1: کفش های باله بسیار جذاب هستند
- H2: چرا فکر می کنیم کفش های باله بسیار جذاب هستند
- H3: آنها فقط به رنگ صورتی نیستند!
- H3: می توانید از آنها برای مواردی بیشتر از رقص استفاده کنید
- H3: ممکن است قیمت آنها کمتر از آنچه شما فکر می کنید باشد
- H2: کفش های باله خود را از کجا بخرید؟
- H3: 10 وب سایت برتر تجهیزات باله
- H3: فروشگاه های محلی رقص محلی مورد علاقه ما
- H2: چرا فکر می کنیم کفش های باله بسیار جذاب هستند
ببینید چگونه ما با استفاده از برچسب های H2 برای برنامه ریزی بخش ها و برچسب های H3 برای پوشش موضوعات خاص ، یک ساختار منطقی ایجاد کرده ایم؟ ما در پستی که می خوانید نیز همین کار را انجام داده ایم!
این یک مثال خوب از چگونگی ساختار عناوین شما در یک مقاله با طول متوسط است. برای یک مقاله کوتاه تر ، باید از عناوین کمتری (یا کلی تر ، سطح بالا) استفاده کنید. اگر می خواهید به جزئیات بیشتری بپردازید ، هیچ چیز مانع استفاده شما از برچسب های H4 برای ایجاد حتی بخش “سطح پایین” نمی شود.
افزودن عناوین
اما صبر کنید ، چگونه عناوین را اضافه می کنید؟ اگر از وردپرس استفاده می کنید ، برای انجام این کار چند روش وجود دارد:
از طریق ویرایشگر
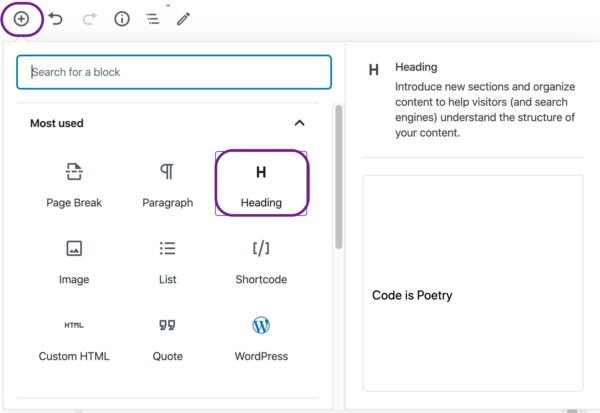
ساده ترین راه برای اضافه کردن عناوین از طریق ویرایشگر است. اگر قبلاً از ویرایشگر جدید بلوک Gutenberg استفاده می کنید ، می توانید دکمه + را کلیک کرده و “عنوان” را انتخاب کنید. سپس ، می توانید عنوانی را که می خواهید اضافه کنید انتخاب کنید.

اگر هنوز از ویرایشگر کلاسیک استفاده می کنید ، این کار نیز آسان است. مطمئن شوید که در زبانه بصری ویرایشگر هستید و سپس “عنوان 1” یا عنوان دیگری را از فهرست کشویی انتخاب کنید.
استفاده از HTML
همچنین می توانید عنوان ها را با استفاده از HTML اضافه کنید. در ویرایشگر کلاسیک ، باید مطمئن شوید که در برگه متن (یا مستقیماً در کد) هستید و از برچسب های عنوان <h1> ، <h2> ، <h3> و غیره برای تعیین هر نوع عنوان استفاده کنید. . هر عنوان را با برچسب بسته مانند </ h1> به پایان برسانید. مثل این:
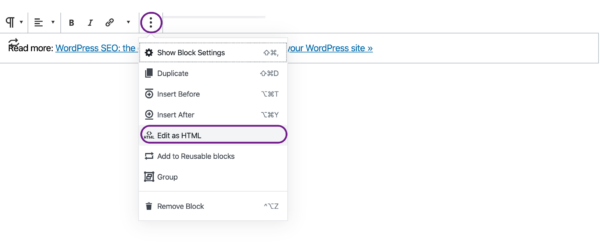
در ویرایشگر بلوک ، همچنین می توانید بین ویرایشگر بصری جابجا شوید ، یا به عنوان HTML ویرایش کنید. برای انجام این کار ، روی سه نقطه عمودی در نوار ابزار بلوک کلیک کنید. سپس ، گزینه Edit as HTML را انتخاب کنید. مثل این:

استفاده از عبارت کلیدی خود در زیرعنوان ها
عنوان ها به شما فرصتی عالی می دهند تا از واژه کلیدی تمرکز خود (یا مترادف آن) به طور برجسته استفاده کنید ، تا کاملاً مشخص شود صفحه در مورد چه چیزی است. با افزودن عبارت کلیدی تمرکز خود به زیرعنوان ها ، بر اهمیت آن تأکید می کنید. علاوه بر این ، اگر می خواهید برای یک عبارت کلیدی رتبه بندی کنید ، باید در مورد آن بنویسید. اگر هیچ یک از پاراگراف های شما به موضوع اصلی نپردازند ، احتمالاً رتبه بندی برای شما دشوار خواهد بود.
هنوز هم ، دقیقاً مانند عبارات کلیدی ، مهم است که در این کار زیاده روی نکنید. عبارت کلیدی خود را در جایی که منطقی است اضافه کنید ، در جایی که معنی ندارد آن را کنار بگذارید.
Yoast SEO می تواند با استفاده از عبارت کلیدی در ارزیابی عناوین به شما کمک کند
بعد از وارد کردن عبارت خود در کادر متا Yoast SEO ، عبارت کلیدی در ارزیابی زیرعنوان بررسی می کند که آیا از آن به اندازه کافی استفاده کرده اید یا خیر. در Yoast SEO ، اگر از عبارت کلیدی در 30 تا 75٪ از زیرعنوان های خود استفاده کنید ، یک گلوله سبز دریافت خواهید کرد. به خاطر داشته باشید که ما فقط زیرعنوان های H2 و H3 شما را بررسی خواهیم کرد. اگر Yoast SEO Premium دارید ، این افزونه حتی می تواند استفاده شما از مترادف ها را بررسی کند .
چگونه کلمات کلیدی خود را در زیرعنوان های خود اضافه کنیم
این که آیا کلمه کلیدی خود را به عنوان فرعی اضافه می کنید به پاراگراف (پاراگراف) ای که به آن متصل است بستگی دارد. هر پاراگراف در متن شما باید چیزی درباره موضوع مورد بحث به خواننده بگوید. علاوه بر این ، عنوان های فرعی شما چیزی بیش از آنچه که قرار است در یک یا چند پاراگراف بیان کنید ، نیست. بنابراین ، باید همیشه بتوانید عبارت کلیدی خود را به یک یا چند زیر عنوان اضافه کنید. اگر هنوز در تلاش برای دستیابی به این مهم هستید ، از خود چند سوال در مورد ساختار مقاله خود بپرسید.
- آیا متن من درباره موضوعی است که در عبارت اصلی توضیح داده شده است؟ در غیر این صورت ، آیا باید یک عبارت کلیدی دیگر انتخاب کنم؟
- آیا زیرعنوانهای فعلی من دقیقاً آنچه را که در زیر آنها بحث می کنم توصیف می کنند؟
- کدام پاراگراف بیشترین ارتباط را با موضوع و عبارت اصلی دارند؟
- این پاراگراف ها در مورد موضوع و عبارت اصلی به چه س questionsالاتی پاسخ می دهند؟
بیشتر اوقات متوجه خواهید شد که پاسخ دادن به این س questionsالات به شما کمک می کند تا عبارت کلیدی را به یک یا چند عنوان فرعی اضافه کنید. اگر نمی توانید ، احتمالاً باید دوباره سوال شماره یک را در نظر بگیرید. اگر با این کار مشکلی برطرف نشد ، آموزش نوشتن متن و نوشتن متن را در نظر بگیرید تا دید واضح تری در مورد ساختار یک قطعه خوب بدست آورید. عبارت اصلی شما باید در موضوع اصلی باشد. بنابراین ، باید بتوانید آن را به چند عنوان فرعی اضافه کنید.
عناوین در قالب های وردپرس
بیشتر مضامین از عنوان ها به عنوان بخشی از کد HTML خود استفاده می کنند ، اما برخی از آنها از بهترین روش ها پیروی نمی کنند. تقریباً همه مضامین به طور خودکار از نام مقاله شما در برچسب H1 استفاده می کنند. این مفید است زیرا بدان معنی است که شما نیازی به تکرار نام پست در محتوای خود ندارید.
متأسفانه ، برخی از مضامین از برچسب ها به اشتباه استفاده می کنند – آنها از برچسب هایی به ترتیب غیر منطقی (مثلاً از H4 و سپس H2) استفاده می کنند ، یا از برچسب ها به راحتی در ستون های کناری ، سرصفحه ها و پاورقی ها استفاده می کنند. این می تواند مشکلاتی را برای دسترسی ایجاد کند ، زیرا ترتیب عناوین شما ممکن است منطقی نباشد. کاربران ، موتورهای جستجو و فناوری های کمکی معمولاً کل صفحه را بررسی می کنند ، نه فقط قسمت محتوای شما.
اگر یک تم سفارشی دارید ، ممکن است بتوانید با تنظیم کد HTML خود این مشکل را برطرف کنید. اگر از یک موضوع خارج از قفسه استفاده می کنید ، ممکن است لازم باشد با توسعه دهندگان تماس بگیرید. در هر صورت ، باید بررسی کنید که عناوین شما در هر نوع الگو منطقی باشد!
عناوین وبلاگ خود را بررسی کنید
استفاده خوب از عناوین برای کاربران شما مفید است. این شانس افرادی را که در واقع مقاله شما را می خوانند افزایش می دهد ، قابلیت دسترسی را بهبود می بخشد و حتی ممکن است به SEO کمک کند. بنابراین آنها را به نسخه خود اضافه کنید – فقط مطمئن شوید که از آنها به درستی استفاده کرده اید!
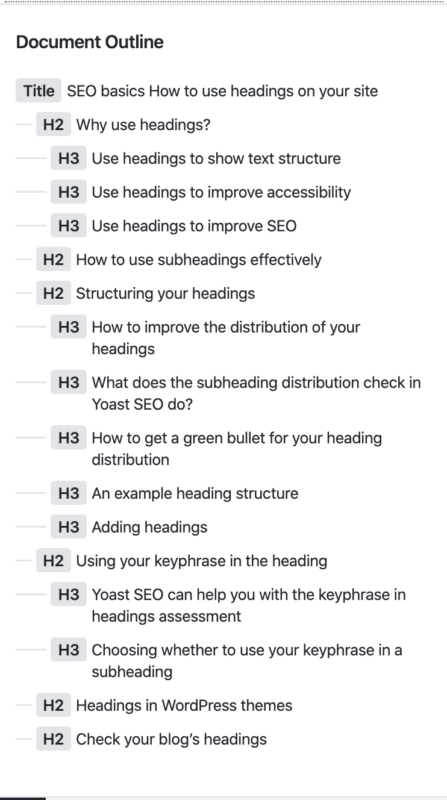
یک دکمه مفید در سمت چپ بالای صفحه ویرایش محتوا در ویرایشگر بلوک وردپرس وجود دارد که رئوس مطالب صفحه ای را که ویرایش می کنید نشان می دهد. اگر محتوای خود را به خوبی ساختار داده باشید ، باید چیزی شبیه به این باشد!
اگر هنوز از ویرایشگر کلاسیک در وب سایت وردپرس خود استفاده می کنید ، می توانید مقاله منتشر شده خود را از طریق اعتبار سنج W3 آزمایش کنید .

در راستای پاسخ دهی تخصصی به سوال آیا میتوانیم در یک صفحه از چند تگ H1 استفاده کنیم مطالب را از منابع خارجی جمع آوری و ترجمه فارسی کرده ایم موفق و پیروز باشید .
منبع : yoast.com




