تنظیمات کلی قالب be توضیح دهید .
تنظیمات کلی قالب be توضیح دهید .
قسمت تنظیمام قالب، کاملا گرافیکی و تنظیمام آن راحت و ساده میباشد و بدیهی است که ما در این ق سمت ف ک به بیان کایام و مو ضویام کاملا مهم میپردازیم.برای انجام تنظیمام از منو، نمای و سپس تنظیمام قالب را انتخاب میکنیم.

در این قسمت تمامی تنظیمام قالب قرار دارد.
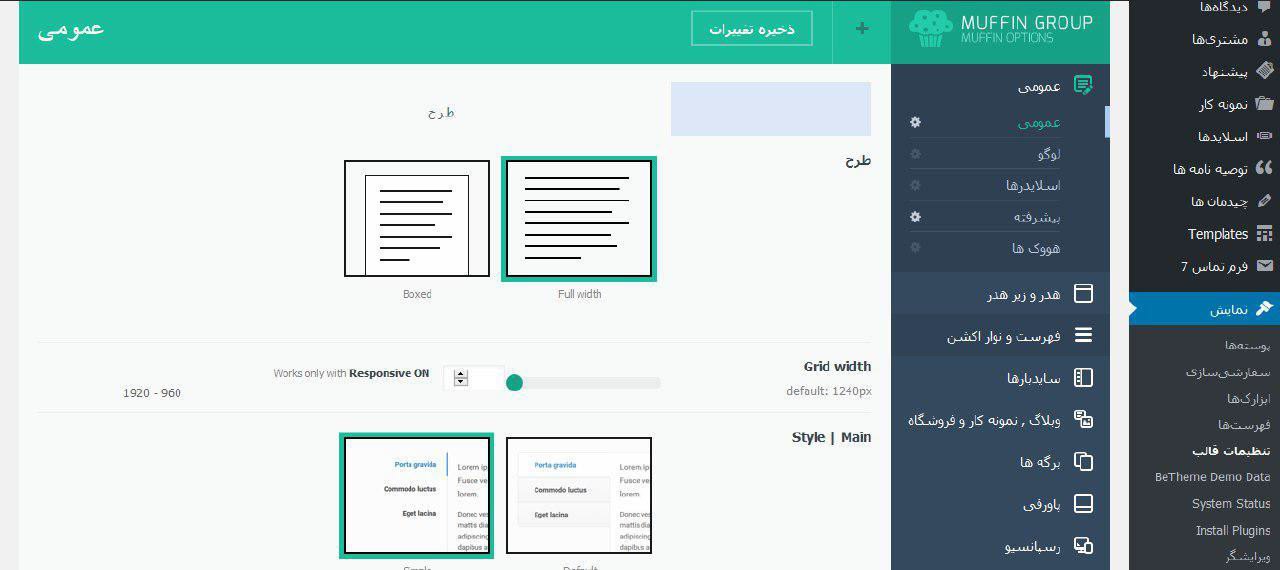
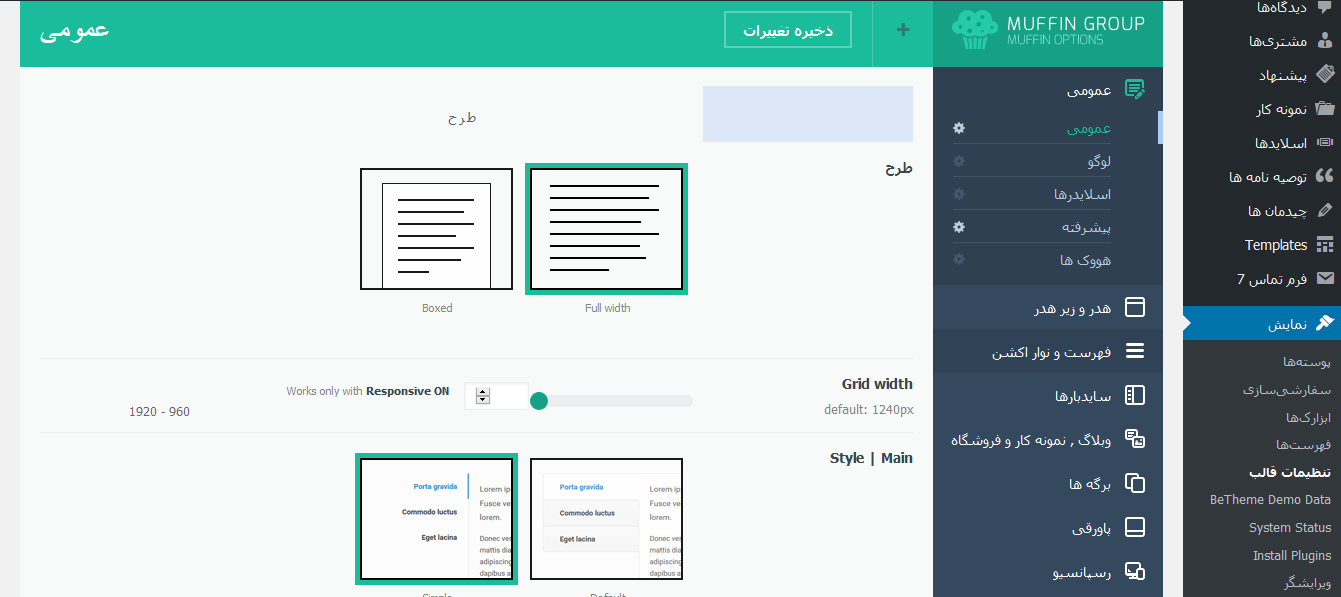
عمومی
در این جا دو گزینه داریم که یبارتند از Full width و Boxed
Full width : نمای تمام روحه
Boxed : نمای به رورم جعبه ای
ب یه موارد درباره نحوه نمای میباشد. در پایین روحه گزینه فاوآیکون قرار دارد. این گزینه برای تغییر تصویر کوچک که دربالای روحه نمای نشان داده میشود کاربرد دارد.


توجه نمایید پس از انجام تغییرات حتما بر روی دکمه ” ذخیره تغییرات” کلیک نمایید
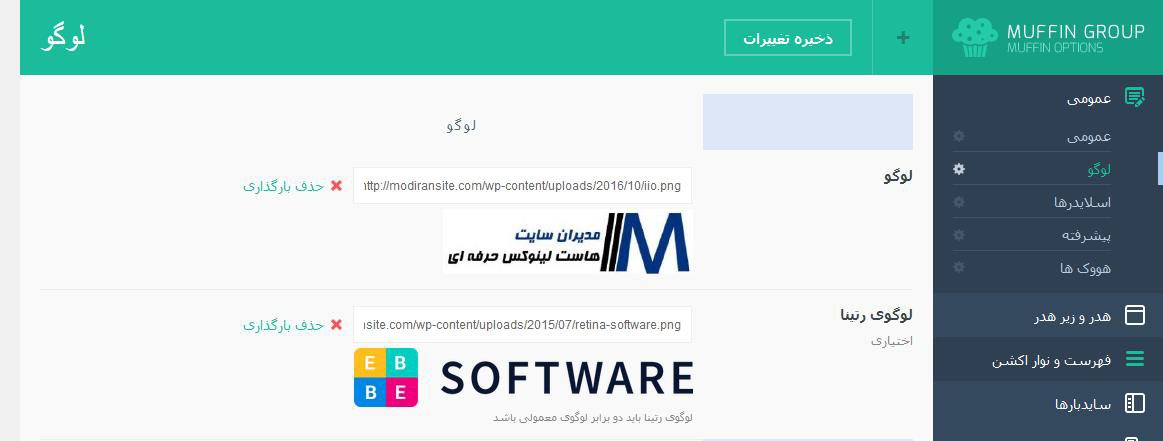
لوگو
برای تغییر لوگو سایت کاربرد دارد. منظور از لوگوی ریتینا نمای لوگو در سایز بزرگترمیباشد، به طور مثال در نمایشگرهای بزرگتر یا در حالتی که کاربر با زوم بر روی قسمت مورد نظر سایز لگو را افزایش می دهد

در ق سمت یمومی سه ق سمت ا سلایدرها و پی شرفته و هوک ها قرار دارد که نیازی به تغییر این قسمت ها وجود ندارد.
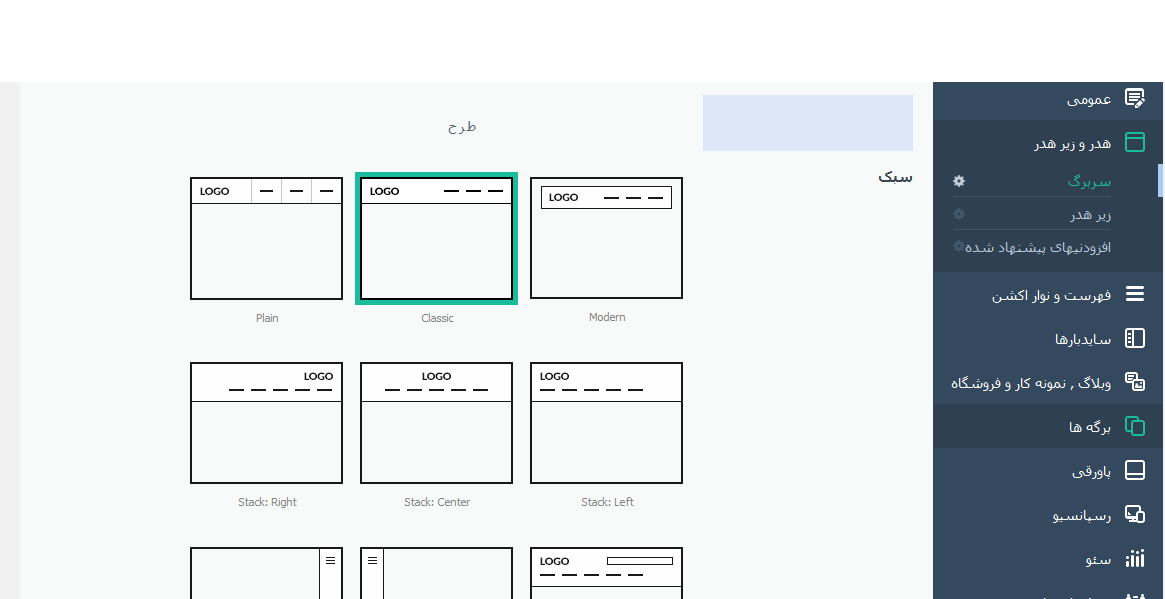
هدر و زیر هدر
سااابن: برای تنظیم نمای حالام هدر و منو کاربرد دارد، با انتخاب هر کدام و کاین بر روی “ذخیره تغییرات” میتوانید نحوه نمای هدر و منو را تغییر دهید.

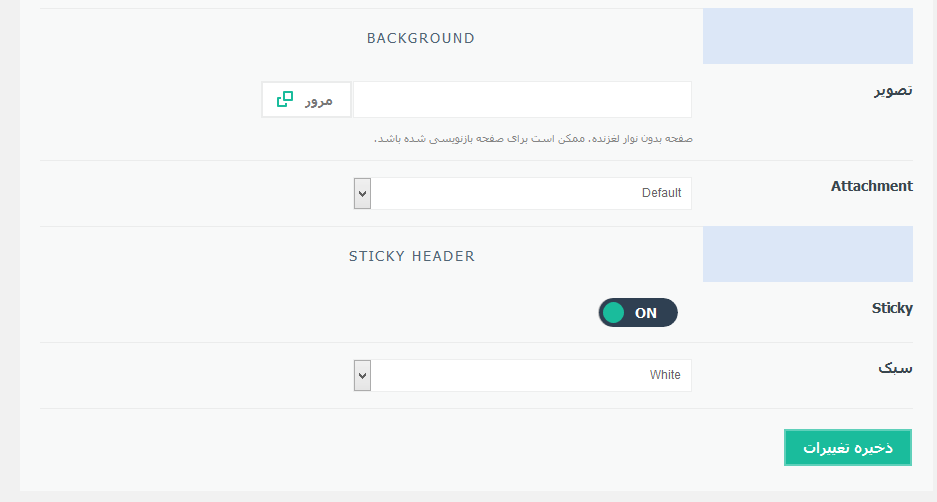
تصویر : برای قرار دادن تصویر پیش زمینه ا ستواده می شود. در روحاتی که هدر اسلاید شو قرار ندارد نشان داده می شود.
Sticky : از این گزینه برای ات صال منو به بالای سایت در هنگام اسکرول به سمت پایین استواده میشود.

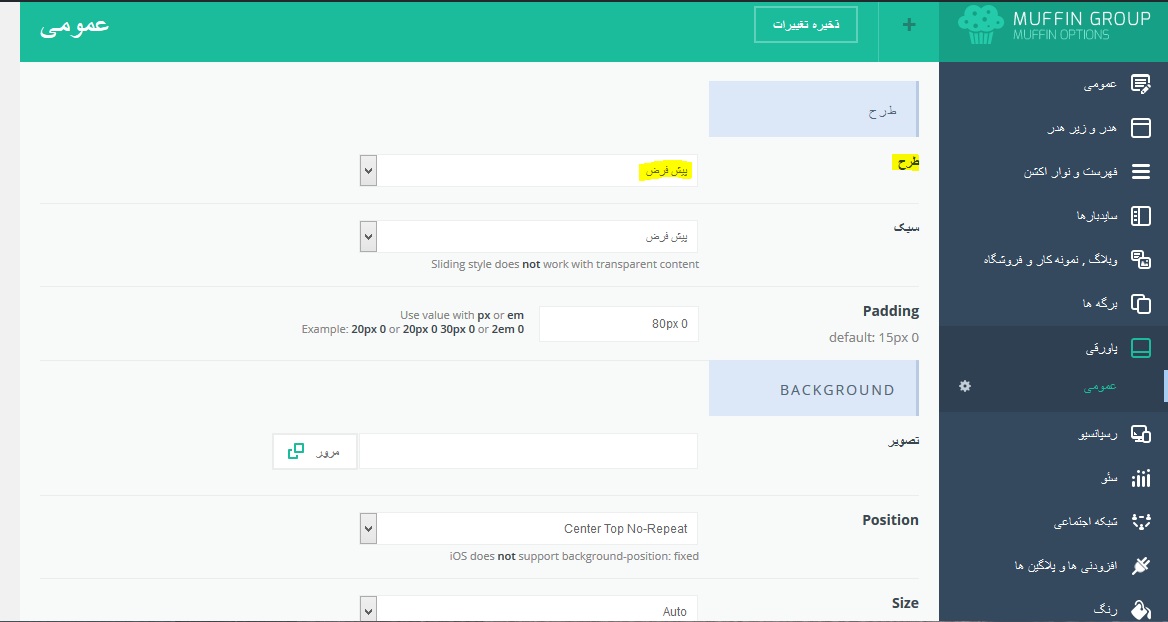
قسمت پاورقی
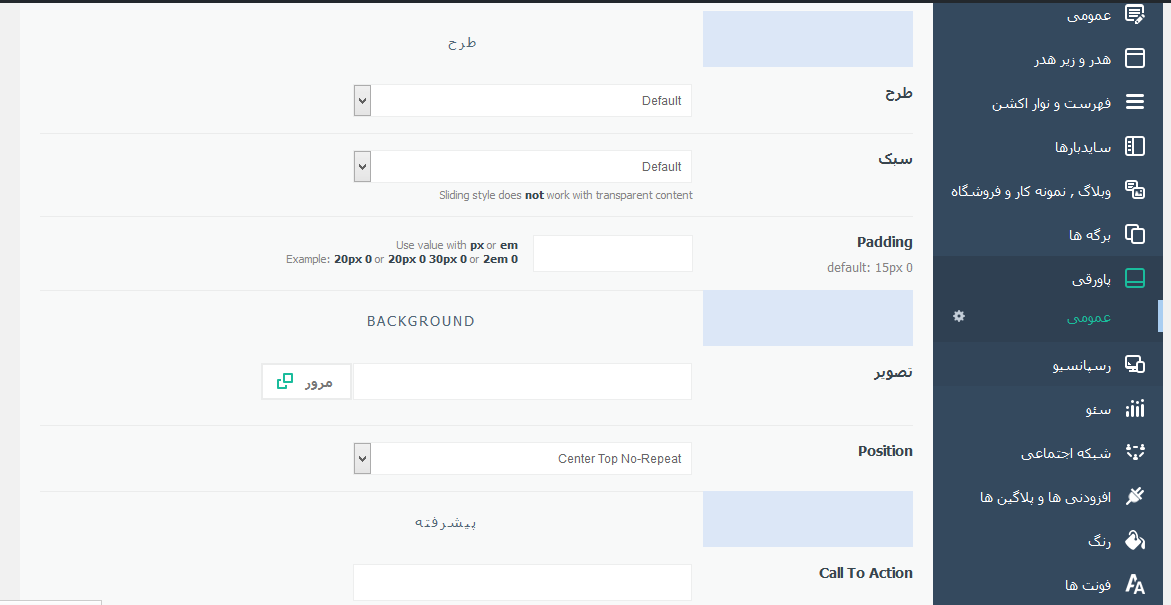
این قسمت برای تنظیمام فوتر کاربرد دارد. طرح : از این قساامت میتوان نحوه ت ساایم بندی فوتر را تعیین کرد بطور مثال میخواهید فوتر به را انتخاب نمایید یرض فوتر به دوق سمت که هر کدام ½ ½ چند بخ ت سیم شود؟ اگر 50 % روحه را در بر میگیرند ت سیم می شود. در رورتی که نیازی به تغییر در شکل بندی کای فوتر احساس نمی کنید بر روی گزینه پیش فرض قرار دهید.

تصویر : برای قرار دادن پس زمینه در محیط فوتر استفاده میشود.
کپی رایت : برای قرار دادن نام شااما اسااتواده میشااود. در این قساامت میتوانید نام طراح یا کپی رایت سایت را وارد نمایید. بطور مثال :
تمامی ح وق متعاق به ……………………. می باشد.
طراح سایت …………………

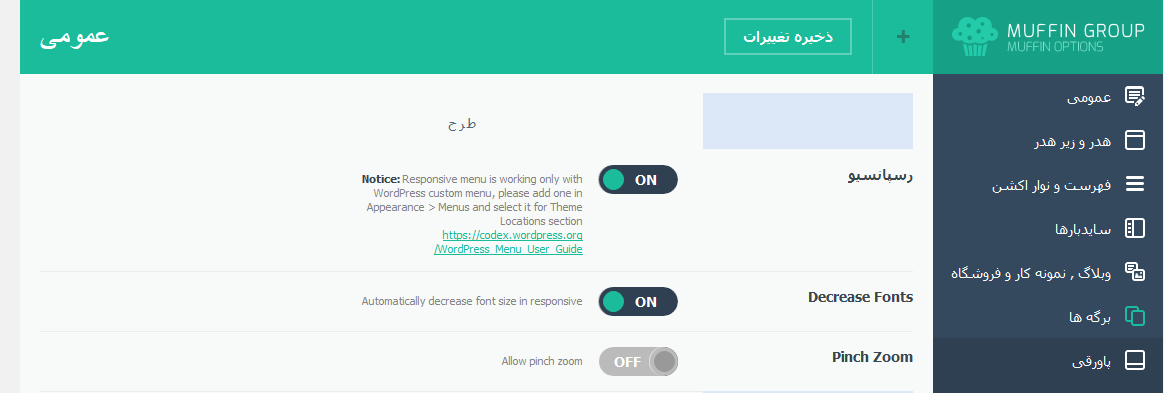
ریسپانسیو
ریسپانسیو به معنای نمای در انواع نمایشگرها مانند تبات، موبایل، رایانه و مانیتور میباشد قطعا این گزینه را فعال نمایید. امروزه بسیاری ار کاربران برای مشاده وب سایت از موبایل و تبات استفاده می کنند که در رورتیکه این گزینه غیر فعال باشد کاربران نمیتوانند به درستی سایت را مشاهده نمایند.

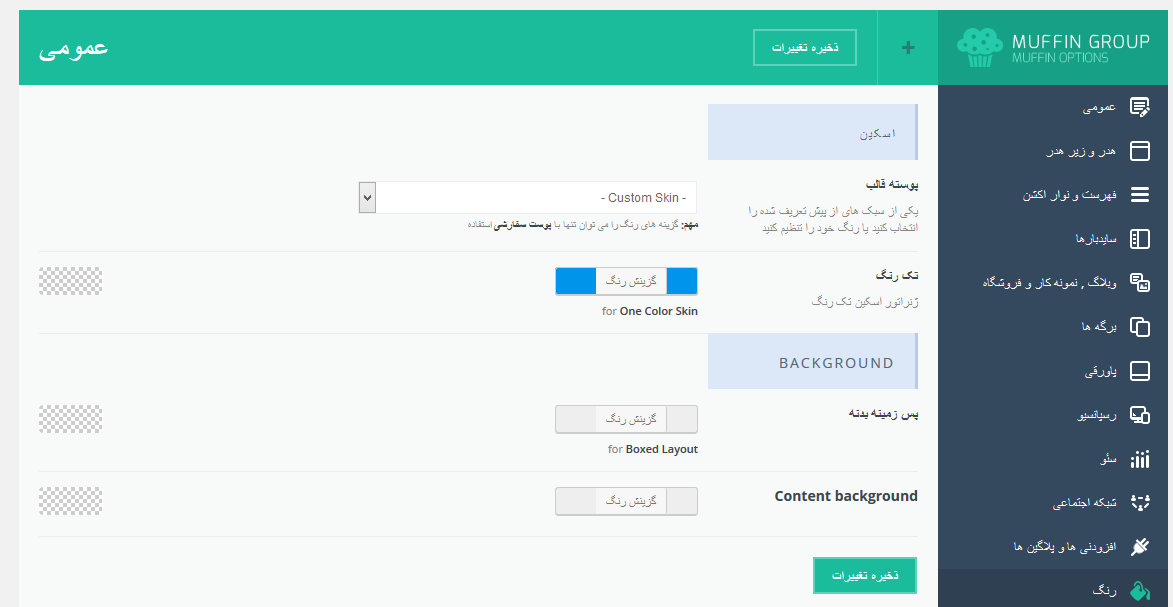
رنگ
برای تغییر رنگ قالب استفاده می شود. شما میتوانید رنگ تمامی ق سمت قالب را از این ق سمت تغییر دهید.

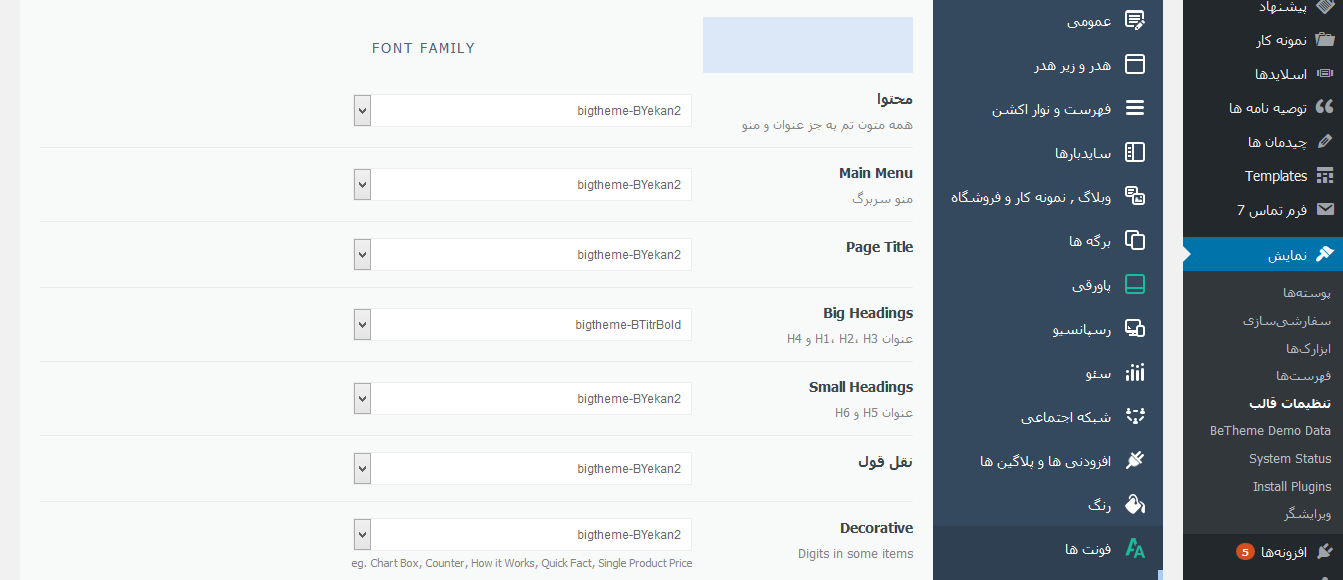
فونت ها
برای تغییر فونت سایت استواده میشود. توجه فرمایید در انتخاب فونت ها ف ک از فونتهای فارسی استفاده کنید. در تصویر زیر میتوانید آرای مناسبی از فونتها را مشاهده نمایید.

در این فصال با تنظیمات کای قالب آشانا شادیم در فصال بعدی با نحوه تغییر متون و یکساهای سایت آشنا خواهیم شد.
برای اموزش های ویدیویی بیشتر در باره طراحی سایت به بستر ویدیو های اموزشی بروید




