کمک برای ساخت سایت،طراحی سایت
سلام وقت بخیر راهنمایی میخواستم برای ساخت سایت کدنویسی و طراحی از مبتدی تا جایی که امکان داره
سلام و درود خدمت دوستان گرامی در این آموزش که با محتوای کوتاه ولی مفید برای شما عزیزان بارگذاری خواهم کرد به آموزش طراحی سایت به صورت html و Css همراهتان هستم .
در انتها هر سوالی و یا نظری داشتید بنویسید تا بتوانیم با کمک هم بر مشکلات پیروز شویم .
توضیحات کوتاهی در خصوص html :
زبان نشانه گذاری HyperText (HTML) مجموعه ای از نمادها یا کدهای نشانه گذاری است که در فایلی که برای نمایش در اینترنت درج می شود. نشانه گذاری به مرورگرهای وب می گوید که چگونه کلمات و تصاویر یک صفحه وب را نمایش دهند .
توضیحات کوتاهی در خصوص css :
CSS زبانی است برای توصیف ارائه صفحات وب، از جمله رنگ ها، طرح بندی و فونت ها . این امکان را به فرد می دهد تا ارائه را با انواع مختلف دستگاه ها، مانند صفحه نمایش بزرگ، صفحه نمایش کوچک، یا چاپگر تطبیق دهد. CSS مستقل از HTML است و می تواند با هر زبان نشانه گذاری مبتنی بر XML استفاده شود.
طرای طراحی یک سایت یا یک صفحه ساده که از حد اقل ها بهره مند باشد استارت کار را با نصب یک نرم افزار ساده با نام ++Notepad شروع میکنیم :
برای دانلود نرم افزار ++Notepad روی ++Notepad کلید کنید .
توضیحات کوتاه در خصوص نرم افزار ++Notepad :
ویرایشگر (Editor) یکی از مهمترین برنامه های موجود در هر کامپیوتری هست که هرکسی بطور متداول از آن هر روز استفاده می کند. معروفترین و متداولترین ویرایشگر در سیستم عامل های Windows برنامه ی Notepad است که قطعاً همه با آن آشنایی دارند. این برنامه ی کم حجم و سریع در تمامی نسخه های Windows Microsoft وجود دارد و با ظاهری ساده امکان ویرایش متن ها را به همه ی کاربران داده است.
خب حالا میخوایم تگ های یک صفحه سایت ساده که از حد اقل کد ها تشکیل شده است را به شما معرفی کنم :
شروع معرفی ساختار با یک عکس
<span><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" </span><span>
"http://www.w3.org/TR/html4/strict.dtd"> </span><span>
<HTML> </span><span>
<HEAD> </span><span>
<TITLE>اولین من سند HTML</TITLE> </span><span>
</HEAD> </span><span>
<BODY> </span><span>
<P>سلام دنیا! </span><span>
</BODY> </span><span>
</HTML></span>برای شما چند قالب رایگان بارگذاری میکنم که بتوانید دانلود کنید و روی ++Notepad به سادگی ویرایش لازم را پیاده سازی کنید :
قالب شماره یک : لینک دانلود در زیر عکس است
توضیحات قالب دارای کد های html ,css , js میباشد . ساختار قالب قابلیت ویرایش کلی دارد .
قالب شماره دو : لینک دانلود در زیر عکس است .

توضیحات : قالب دارای کد html,css,js میباشد و قابلیت ادیت کامل دارد . روش بارگذاری نقشه نیز مشخص است . منو های بسیار زیبایی در آن طراحی شده است .
قالب شماره سه : لینک دانلود در زیر عکس میباشد .

قالب دارای کد نویسی خوبی میباشد و از کد های html.css.js استفاده شده است .
دوستان و همراهان عزیز در صورتی که قالب های رایگان بیشتری میخواهید در زیر همین پاسخ اعلام کنید تا بارگذاری شود .
آموزش ویدیویی هم در صورت نیاز برای شما ایجاد خواهد شد .
یک آموزش در خصوص html برای شما در ادامه همین مطالب بارگذاری میکنم :
HTML برای مبتدیان مطلق
در حالی که بسیاری از راهنماها در اینترنت تلاش میکنند تا HTML را با استفاده از تئوریهای گیجکننده زیادی آموزش دهند، این آموزش در عوض بر ارائه مهارتهای عملی برای ساختن اولین سایت خود به شما تمرکز میکند .
هدف این است که به شما نشان دهیم “چگونه” اولین صفحه وب خود را ایجاد کنید بدون اینکه کل آموزش را صرف تمرکز بیش از حد روی “چرا” کنید.
در پایان این آموزش، شما دانش لازم برای ایجاد یک وب سایت اولیه را خواهید داشت و امیدواریم که این امر به شما انگیزه دهد تا با استفاده از راهنماهای بعدی ما بیشتر در دنیای HTML کاوش کنید.
HTML چیست؟
خوب، پس این تنها تئوری اجباری است. برای شروع نوشتن HTML، اگر بدانید چه چیزی می نویسید کمک می کند.
HTML زبانی است که اکثر وب سایت ها با آن نوشته می شوند . HTML برای ایجاد صفحات و کاربردی کردن آنها استفاده می شود.
کد مورد استفاده برای جذاب کردن آنها از نظر بصری به عنوان CSS شناخته می شود و ما در آموزش بعدی بر روی آن تمرکز خواهیم کرد. در حال حاضر، به جای طراحی ، بر آموزش ساختن به شما تمرکز خواهیم کرد .
تاریخچه HTML
HTML اولین بار توسط تیم برنرز لی، رابرت کالیو و دیگران در سال 1989 ایجاد شد . مخفف عبارت Hyper Text Markup Language است.
فرامتن به این معنی است که سند حاوی پیوندهایی است که به خواننده اجازه می دهد به مکان های دیگر سند یا به طور کلی به یک سند دیگر بپرد . آخرین نسخه با نام HTML5 شناخته می شود .
زبان نشانه گذاری راه است که کامپیوتر به یکدیگر برای کنترل طرز متن پردازش و ارائه صحبت می کنند. برای انجام این کار، HTML از دو چیز استفاده می کند: برچسب ها و ویژگی ها .
برچسب ها و ویژگی ها چیست؟
برچسب ها و ویژگی ها اساس HTML هستند.
آنها با هم کار می کنند اما عملکردهای متفاوتی را انجام می دهند – ارزش دارد 2 دقیقه برای تمایز این دو سرمایه گذاری کنید .
تگ های HTML چیست؟
تگ ها برای علامت گذاری شروع یک عنصر HTML استفاده می شوند و معمولاً در براکت های زاویه ای قرار می گیرند. نمونه ای از تگ ها عبارتند از: <h1>.
بیشتر تگ ها باید باز <h1>و بسته </h1>شوند تا کار کنند.
ویژگی های HTML چیست؟
ویژگی ها حاوی اطلاعات اضافی هستند . ویژگی ها به شکل یک تگ باز است و اطلاعات اضافی در داخل آن قرار می گیرد .
نمونه ای از یک ویژگی:
<img src="mydog.jpg" alt="A photo of my dog.">
در این مثال، منبع تصویر (src) و متن جایگزین (alt) ویژگی های <img>تگ هستند.
قوانین طلایی که باید به خاطر بسپارید
- اکثریت قریب به اتفاق برچسب ها باید باز (
<tag>) و بسته (</tag>) با اطلاعات عنصر مانند یک عنوان و یا متن در حال استراحت بین تگ. - هنگام استفاده از چندین تگ، برچسب ها باید به ترتیبی که باز شده اند بسته شوند . مثلا:
<strong><em>This is really important!</em></strong>
ویرایشگرهای HTML
اکنون که نظریه اولیه را از سر راه برداشته ایم. وقت آن است که یاد بگیریم چگونه اولین وب سایت خود را بسازیم .
اول از همه، ما باید مطمئن شویم که ابزار مناسبی داریم. مهمتر از همه، ما به یک ویرایشگر HTML نیاز داریم.
انتخاب های زیادی در بازار وجود دارد. در اینجا تعدادی از محبوب ترین ها وجود دارد:
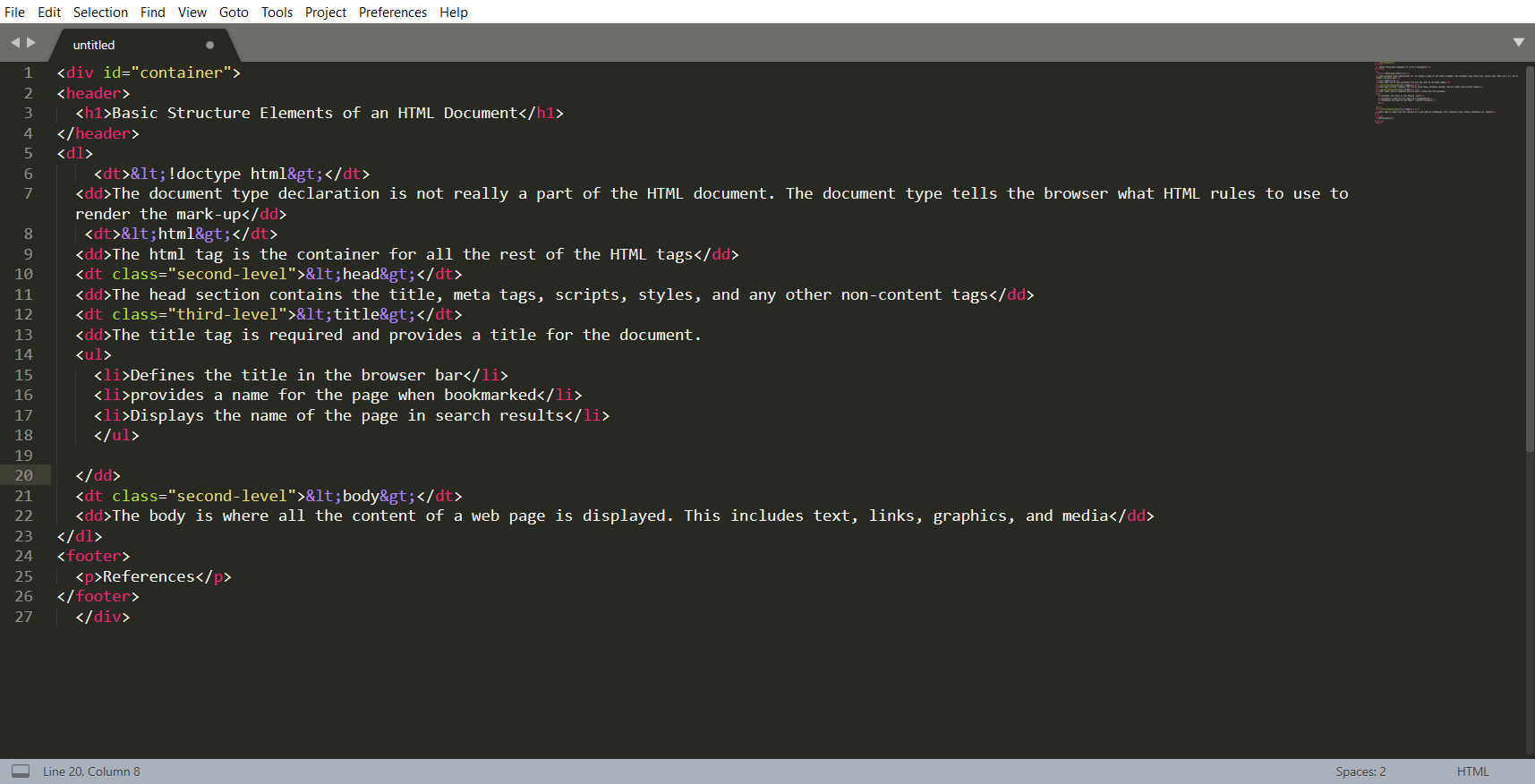
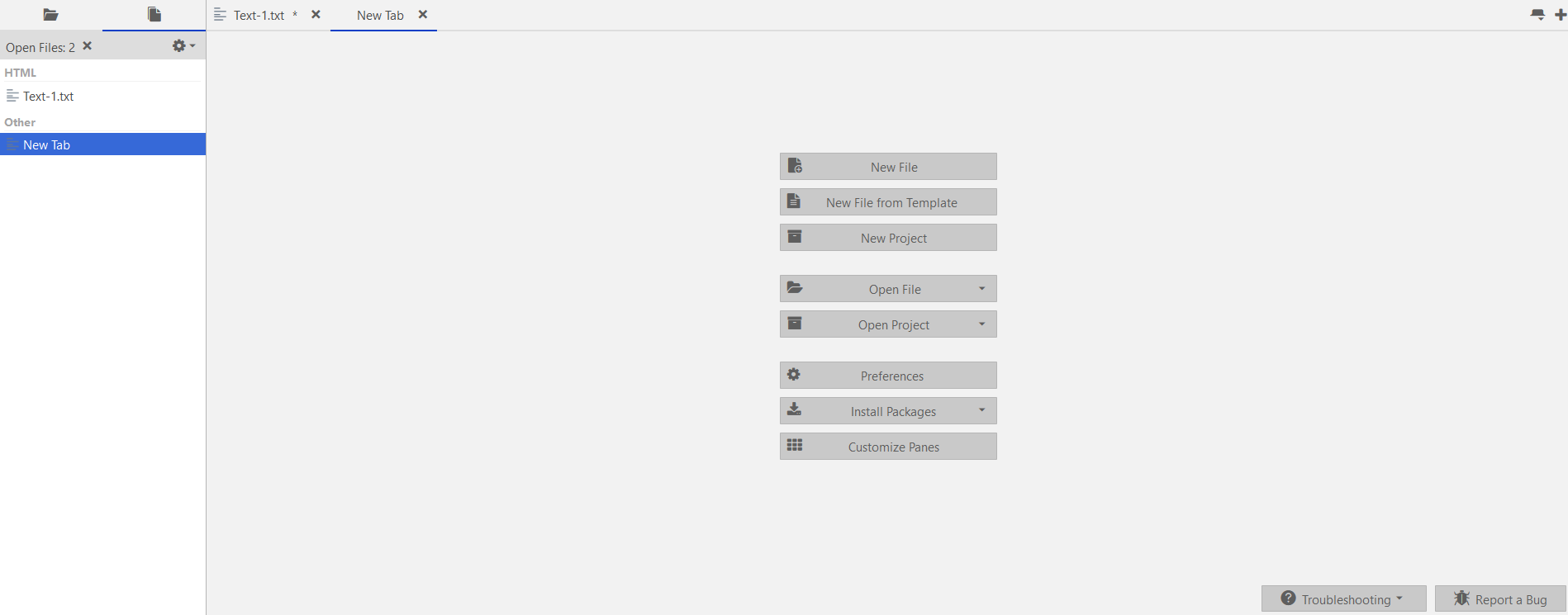
متن عالی 3
با این حال، برای این آموزش، ما از Sublime Text 3 استفاده خواهیم کرد که رایگان است و همچنین پشتیبانی چند پلتفرمی را برای کاربران ویندوز، مک و لینوکس ارائه می دهد.

Sublime Text 3 دارای یک پنجره مینی پیش نمایش در سمت راست است.
طرفداران
- به راحتی قابل تنظیم است
- مبتدی دوستانه
- طرح های رنگی دلپذیر برای انتخاب.
منفی
- نمی توان اسناد یا کد را چاپ کرد
- هیچ نوار ابزار یا داشبوردی در دسترس نیست.
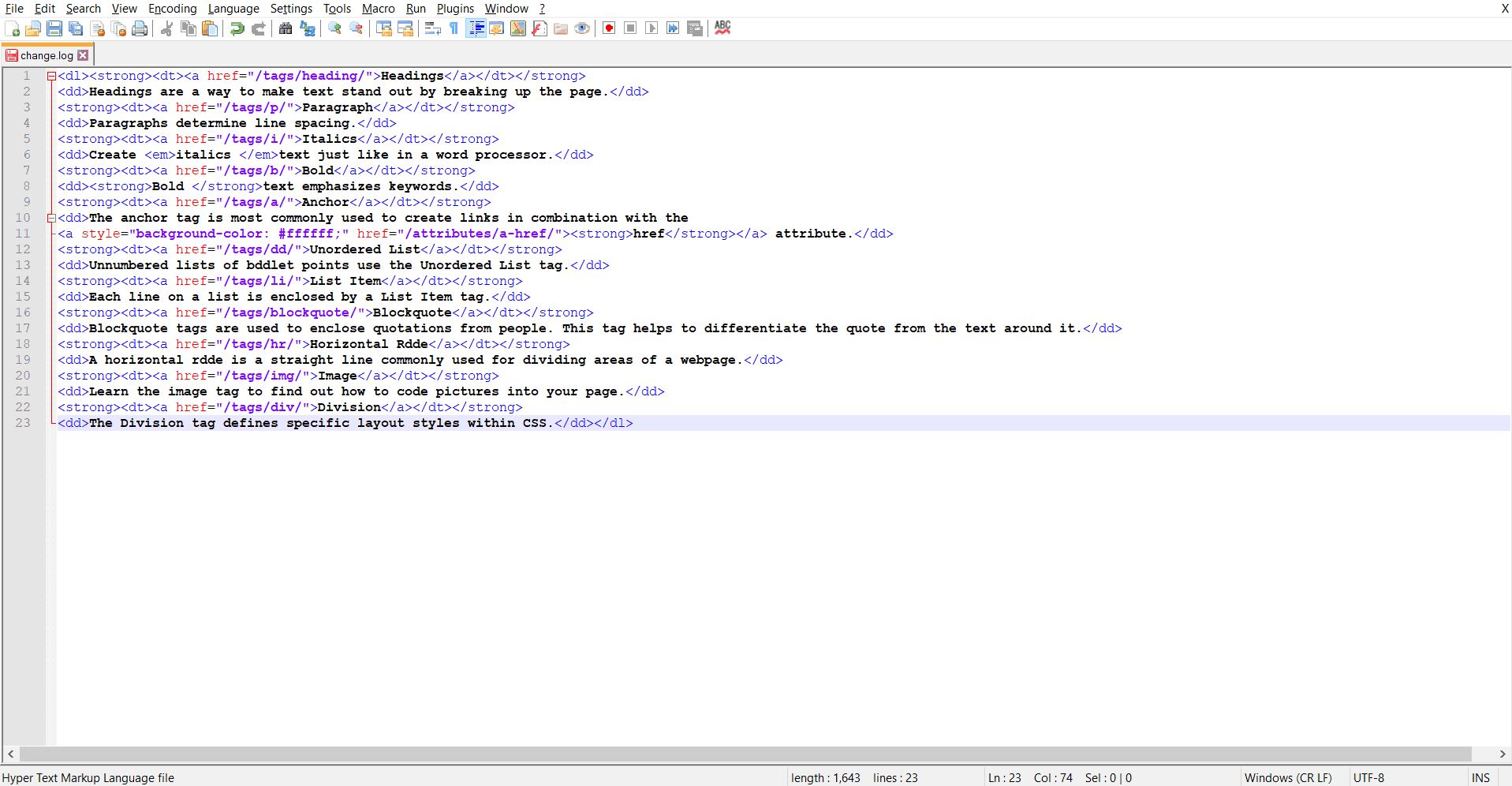
Notepad ++
یکی دیگر از گزینه های رایج برای کدنویس های HTML و زبان های دیگر Notepad ++ است . این یک برنامه کوچک برای دانلود و انجام عملکردهایی است که برای نوشتن کد تمیز نیاز دارید.

این Notepad ++ است. به دور از زرق و برق اما کار را انجام می دهد.
طرفداران
- رابط بدون حواس پرتی
- ویژگی تکمیل خودکار
- گزینه های پلاگین برای قابلیت های توسعه یافته.
منفی
- عادت کردن به آن برای مبتدیان دشوار است
- بدون پشتیبانی از مک
کومودو ویرایش
Komodo Edit یکی از دو ویرایشگر منتشر شده توسط یک لیبل است. آنها یک ویرایشگر ساده و منبع باز با انواع پسوندها و پشتیبانی از زبان ارائه می دهند .
دانلود رایگان است.

کومودو برای رابط فلش هم نیست اما استفاده از آن ساده است.
طرفداران
- رابط برنامه نویسی آسان برای درک
- برای مک، ویندوز و لینوکس موجود است
- پشتیبانی از زبان قابل توجه
منفی
- بدون تکمیل خودکار به طور پیش فرض
- یافتن و تغییر تنظیمات بصری دشوار است.
از چه چیزی اجتناب کنید
نمای جلویی کد شما از مرورگری به مرورگر دیگر متفاوت است – با CSS پیشرفته بیشتر در مورد آن خواهید آموخت.
هنگام نوشتن کد HTML از مایکروسافت ورد یا هر واژه پرداز دیگری استفاده نکنید ، فقط یک ویرایشگر HTML یا حداقل، دفترچه یادداشت داخلی دستگاه شما برای این کار مناسب است.
ثانیا، اطمینان حاصل کنید که تعدادی مرورگر مختلف مانند کروم و فایرفاکس را نصب کرده اید تا بتوانید نسخه بعدی خود را پیش نمایش کنید.
ایجاد اولین صفحه وب HTML شما
ابتدا باید ویرایشگر HTML خود را باز کنید، جایی که یک صفحه سفید تمیز پیدا خواهید کرد که در آن کد خود را بنویسید.
از آنجا باید صفحه خود را با تگ های زیر چیدمان کنید.
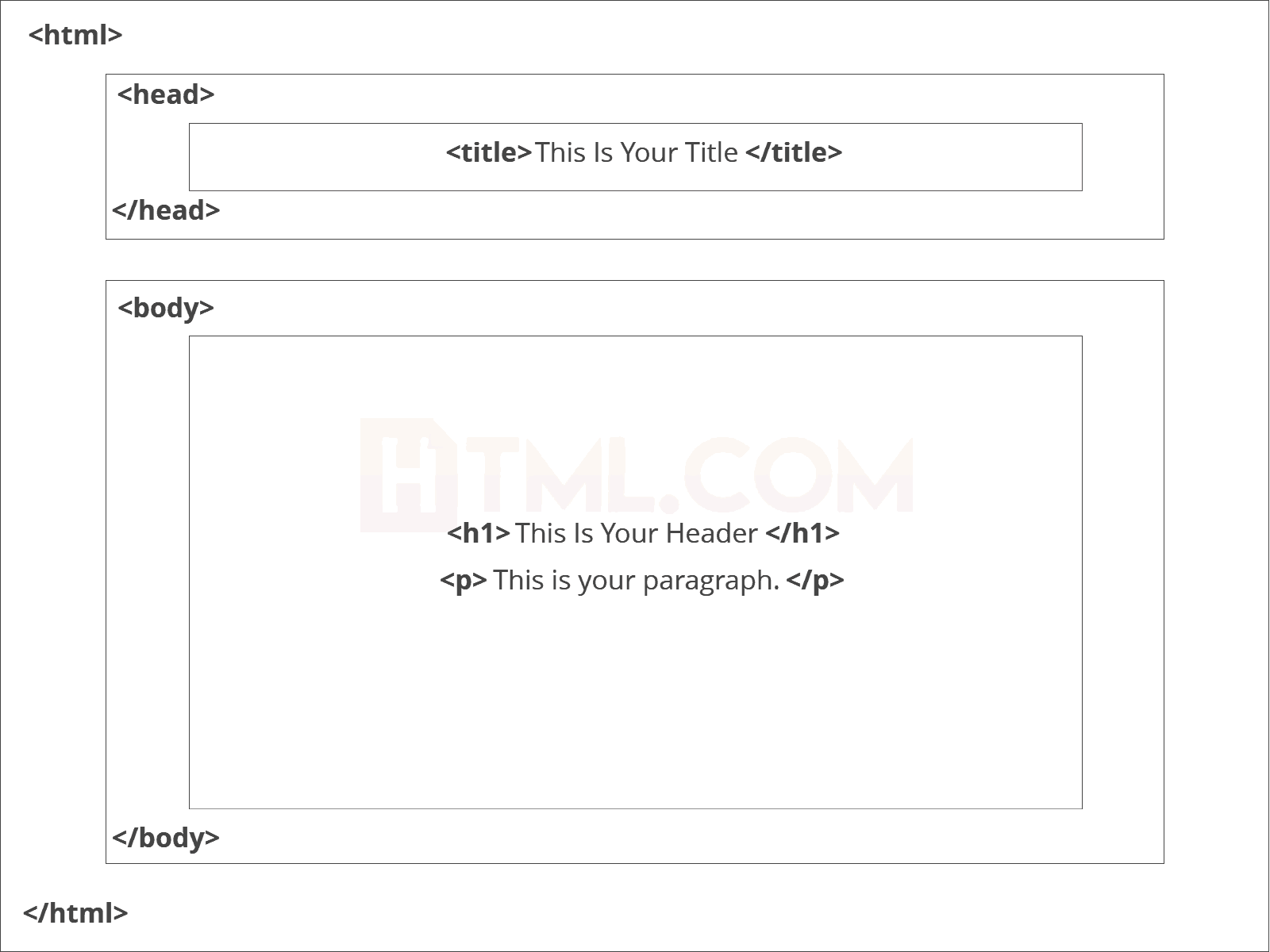
ساخت پایه یک صفحه HTML
این تگ ها باید در بالای هر صفحه HTML که ایجاد می کنید زیر یکدیگر قرار گیرند .
<!DOCTYPE html>— این تگ زبانی را که در صفحه می نویسید مشخص می کند. در این مورد، زبان HTML 5 است.
<html> — این تگ نشان می دهد که از اینجا به بعد قصد داریم با کد HTML بنویسیم.
<head>– اینجا جایی است که تمام ابرداده های صفحه می رود – چیزهایی که بیشتر برای موتورهای جستجو و سایر برنامه های رایانه ای در نظر گرفته شده است.
<body>– این جایی است که محتوای صفحه می رود.

به این صورت است که صفحه HTML متوسط شما به صورت بصری ساختار یافته است.
برچسب های بیشتر
در داخل <head>تگ، یک تگ وجود دارد که همیشه <title>وجود دارد : , اما موارد دیگری نیز وجود دارند که به همان اندازه مهم هستند:
<title>
این جایی است که نام صفحه را همانطور که در بالای پنجره یا برگه مرورگر ظاهر می شود وارد می کنیم .
<meta>
این جایی است که اطلاعات مربوط به سند ذخیره می شود: رمزگذاری کاراکتر، نام (زمینه صفحه)، توضیحات.
بیایید یک <head>بخش اساسی را امتحان کنیم :
<code><head> <title>My First Webpage</title> <meta charset="UTF-8"> <meta name="description" content="This field contains information about your page. It is usually around two sentences long.">. <meta name="author" content="Conor Sheils"> </header></code>
افزودن محتوا
در مرحله بعد، ما <body>تگ می سازیم .
HTML <body>جایی است که ما محتوایی را اضافه می کنیم که برای مشاهده توسط چشم انسان طراحی شده است.
این شامل متن، تصاویر، جداول، فرم ها و هر چیز دیگری است که هر روز در اینترنت می بینیم.
چگونه سرفصل های HTML را به صفحه وب خود اضافه کنید
در HTML سرفصل ها با عناصر زیر نوشته می شوند:
<h1><h2><h3><h4><h5><h6>
همانطور که ممکن است حدس بزنید <h1>و <h2>باید برای مهمترین عناوین استفاده شود، در حالی که برچسب های باقی مانده باید برای عنوان های فرعی و متن های کم اهمیت استفاده شوند.
ربات های موتورهای جستجو از این ترتیب هنگام رمزگشایی اینکه کدام اطلاعات در یک صفحه مهم است استفاده می کنند.
ایجاد عنوان شما
بیایید آن را امتحان کنیم. در یک خط جدید در ویرایشگر HTML، تایپ کنید:
<h1>Welcome to My Page</h1>
و save را بزنید. ما این فایل را به عنوان “ index.html ” در یک پوشه جدید به نام “my webpage” ذخیره خواهیم کرد.
لحظه حقیقت : روی فایل تازه ذخیره شده کلیک کنید و اولین صفحه وب شما باید در مرورگر پیش فرض شما باز شود. ممکن است زیبا نباشد، مال شماست… همه مال شماست. *خنده شیطانی*
خوب بیایید فریب نخوریم. ما هنوز تعداد زیادی ویژگی عالی داریم که می توانیم به صفحه شما اضافه کنیم.
نحوه اضافه کردن متن در HTML
افزودن متن به صفحه HTML ما با استفاده از یک عنصر باز شده با برچسب <p>که یک پاراگراف جدید ایجاد می کند ساده است . ما تمام متن معمولی خود را در داخل عنصر قرار می دهیم <p>.
هنگامی که متن را در HTML می نویسیم، تعدادی عنصر دیگر نیز داریم که می توانیم از آنها برای کنترل متن یا نمایش آن به روشی خاص استفاده کنیم .
سایر عناصر کلیدی
آنها به شرح زیر است:
عنصر
معنی
هدف
<b>
پررنگ
اطلاعات مهم را برجسته کنید
<strong>
قوی
به طور مشابه با پررنگ، برای برجسته کردن متن کلیدی
<i>
کج
برای نشان دادن متن
<em>
متن تاکید شده
معمولاً به عنوان زیرنویس تصویر استفاده می شود
<مارک>
متن علامت گذاری شده
پس زمینه متن را برجسته کنید
<کوچک>
متن کوچک
برای کوچک کردن متن
<اعتصاب>
متن خط خورده
برای قرار دادن یک خط افقی در سراسر متن
<u>
متن خط دار
برای پیوندها یا متن های برجسته استفاده می شود
<ins>
متن درج شده
برای نمایش متن درج شده با خط زیر نشان داده می شود
<sub>
متن زیرنویس
انتخاب سبک تایپی
<sup>
متن بالانویس
یکی دیگر از سبک های ارائه تایپی
این تگ ها باید در اطراف متن مورد نظر باز و بسته شوند.
بیایید آن را امتحان کنیم. در یک خط جدید در ویرایشگر HTML، کد HTML زیر را تایپ کنید:
<p>Welcome to <em>my</em> brand new website. This site will be my <strong>new<strong> home on the web.</p>
فراموش نکنید که گزینه save را بزنید و سپس صفحه را در مرورگر خود Refresh کنید تا نتایج را ببینید.
نحوه اضافه کردن لینک در HTML
همانطور که ممکن است متوجه شده باشید، اینترنت از تعداد زیادی لینک تشکیل شده است .
تقریباً هر چیزی که هنگام وبگردی روی آن کلیک می کنید یک پیوند است که شما را به صفحه دیگری در وب سایتی که بازدید می کنید یا به یک سایت خارجی می برد.
پیوندها در ویژگی باز شده توسط تگ <a> گنجانده می شوند . این عنصر اولین عنصری است که ما با آن آشنا شده ایم که از یک ویژگی استفاده می کند و بنابراین با تگ های ذکر شده قبلی متفاوت به نظر می رسد .
تگ لنگر
تگ بازکننده <a> (یا لنگر) به شکل زیر نوشته شده است:
<a href="https://blogging.com/how-to-start-a-blog/">Your Link Text Here </a>
بخش اول از ویژگی نقاط به صفحه ای که باز خواهد شد یک بار از لینک کلیک.
در همین حال، قسمت دوم ویژگی حاوی متنی است که به بازدیدکنندگان نمایش داده می شود تا آنها را ترغیب کند تا روی آن پیوند کلیک کنند.
اگر در حال ساختن وب سایت خود هستید، به احتمال زیاد همه صفحات خود را در میزبانی وب حرفه ای میزبانی خواهید کرد . در این صورت، پیوندهای داخلی در وبسایت شما <a href=” mylinkedpage.html”>به اینجا پیوند داده میشوند </a>.
بیایید یک تگ لنگر ایجاد کنیم
بیایید آن را امتحان کنیم. از صفحه index.html فعلی خود یک کد تکراری ایجاد کنید . آن را در یک پنجره جدید در ویرایشگر HTML خود کپی/پیست کنید.
این صفحه جدید را به عنوان “page2.html” ذخیره کنید و مطمئن شوید که در همان پوشه ای که صفحه index.html شما ذخیره شده است .
در page2.html کد زیر را اضافه کنید:
<a href="http://www.google.com">Google</a>
این یک پیوند به Google در صفحه 2 ایجاد می کند. ذخیره را بزنید و به صفحه index.html خود بازگردید .
در یک خط جدید در index.html کد زیر را اضافه کنید:
<a href="*folder(s)*/page2.html">Page2</a>
مطمئن شوید که مسیر پوشه به فایل (page2.html) صحیح است. ذخیره و پیش نمایش index.html را در مرورگر خود بزنید.
اگر همه چیز درست باشد ، پیوندی خواهید دید که شما را به صفحه دوم خود می برد . در صفحه دوم، پیوندی وجود دارد که شما را به google.com میبرد .
چگونه تصاویر را در HTML به وب سایت خود اضافه کنیم
در دنیای دیجیتال مدرن امروزی، تصاویر همه چیز هستند. <img> استفاده از تگ همه چیز شما را به تصاویر صفحه نمایش نیاز را در سایت خود. بسیار شبیه عنصر لنگر <a>، <img> نیز حاوی یک ویژگی است.
این ویژگی حاوی اطلاعاتی برای رایانه شما در مورد منبع ، ارتفاع ، عرض و متن جایگزین تصویر است.
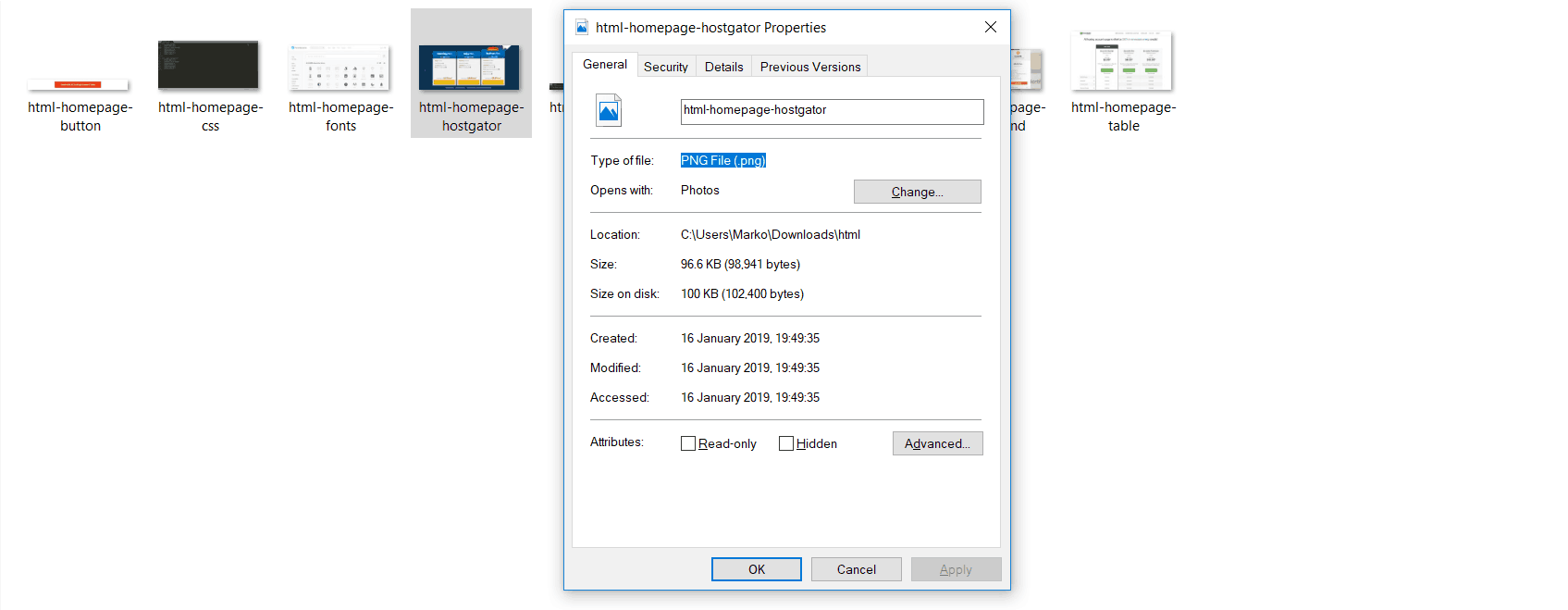
استایل و فرمت ها

با کلیک راست روی مورد و انتخاب “Properties” می توانید نوع فایل یک تصویر را بررسی کنید.
همچنین میتوانید حاشیهها و دیگر سبکها را در اطراف تصویر با استفاده از ویژگی class تعریف کنید. با این حال، در آموزش بعدی به این موضوع خواهیم پرداخت.
انواع فایلهایی که عموماً برای فایلهای تصویری آنلاین استفاده میشوند عبارتند از : jpg، .png، و (کمتر و کمتر) .gif.
متن جایگزین برای اطمینان از اینکه سایت شما به درستی در سایت های جستجو رتبه بندی می شود و همچنین برای بازدیدکنندگان کم بینای سایت شما مهم است.
<img> استفاده از تگ به طور معمول به شرح زیر نوشته شده است:
<img src="yourimage.jpg" alt="Describe the image" height="X" width="X">
بیایید آن را امتحان کنیم.
تصویر خود را با متن جایگزین ایجاد کنید
از بازی کردن با کد آزمون نترسید – این یک راه عالی برای سرگرمی در حین یادگیری است.
یک تصویر (فرمت jpg، .png، .gif.) به انتخاب خود را در همان پوشه ای که index.html و page2.html را ذخیره کرده اید، ذخیره کنید . این تصویر را testpic.jpg بنامید .
در یک خط جدید در ویرایشگر HTML کد زیر را وارد کنید :
<img src="testpic.jpg" alt="This is a test image" height="42" width="42">
آمار صرفه جویی و پیش نمایش index.html را در مرورگر خود صفحه.
چگونه یک لیست HTML بسازیم
در طراحی وب، 3 نوع مختلف لیست وجود دارد که ممکن است بخواهید آنها را به سایت خود اضافه کنید.
فهرست مرتبشده
اولی یک <ol> است : این فهرستی از محتویات مرتب شده است. مثلا:
- یک آیتم
- یک مورد دیگر
- یکی دیگه میره اینجا
در داخل تگ <ol>، هر مورد در لیست را در داخل تگهای <li> </li> فهرست میکنیم.
مثلا:
<code><ol> <li>An item </li> <li>Another item </li> <li>Another goes here </li> </ol></code>
لیست نامرتب
نوع دوم لیستی که ممکن است بخواهید در آن بگنجانید، فهرست نامرتب <ul> است . این بیشتر به عنوان یک لیست نقطه ای شناخته می شود و هیچ عددی ندارد.
نمونه ای از این موارد است:
<code><ul> <li>This is </li> <li>An Unordered </li> <li>List </li> </ul></code>
لیست تعریف
در نهایت، ممکن است بخواهید یک لیست تعریف <dl> را در صفحه خود قرار دهید. نمونه ای از لیست <dl> به شرح زیر است:
HTML
زبان نشانه گذاری فرامتن یک زبان برنامه نویسی است که برای ایجاد صفحات وب استفاده می شود و توسط یک مرورگر وب ارائه می شود.
کد استفاده شده برای موارد فوق به شرح زیر است:
<code><dl> <dt>Item</dt> <dd>The definition goes here</dd> </dl></code>
بیایید آن را امتحان کنیم. index.html را باز کنید و در یک خط جدید، HTML زیر را وارد کنید:
<code><p>This website will have the following benefits for my business:</p> <ul> <li>Increased traffic </li> <li>Global Reach</li> <li>Promotional Opportunities</li> </ul></code>
اکنون ذخیره را بزنید و نتایج را در مرورگر خود بررسی کنید. اگر همه چیز درست شد، جدولی با نقطه نقطه نمایش داده می شود که اطلاعات بالا را نشان می دهد.
نحوه اضافه کردن جداول در HTML

جدولها را میتوان به روشهای مختلف طراحی کرد – Codepen.io پیشنمایشهای زنده را برای پیگیری تغییرات ارائه میدهد.
یکی دیگر از راههایی که میتوانید وبسایت خود را مرتب و منظم نگه دارید ، استفاده از جدول است.
از جدول برای چیدمان وب سایت خود استفاده نکنید . موتورهای جستجو از آن متنفرند و به طور کلی ایده بدی است. فقط… نکن. در عوض آموزش CSS ما را ببینید .
این قطعاً پیچیده ترین بخش این آموزش است، با این حال، یادگیری آن مطمئناً در دراز مدت نتیجه خواهد داد.
با در نظر گرفتن این موضوع، جداول همچنان می توانند روشی مفید برای ارائه محتوا در صفحه شما باشند.
یک جدول از چه چیزی تشکیل شده است؟
هنگام رسم جدول باید عنصری را با تگ بازکننده <table> باز کنیم. در داخل این تگ، جدول را با استفاده از ردیفهای جدول، <tr> و سلولهای <td> ساختار میدهیم .
نمونه ای از جدول HTML به شرح زیر است:
<code><table> <tr> <td>Row 1 - Column 1</td> <td>Row 1 - Colunm 2 </td> <td>Row 1 - Column 3 </td> </tr> <tr> <td>Row 2 - Column 1</td> <td>Row 2 - Column 2</td> <td>Row 2 - Column 3</td> </tr> </table></code>
با این کار یک جدول 2 ردیفی با 3 خانه در هر ردیف ایجاد می شود.
جداول می توانند بسیار پیچیده شوند، بنابراین حتماً آموزش جداول HTML ویژه ما را بررسی کنید .
برچسب های جدول
با این حال، مراقب این برچسبها باشید تا بتوانید آنها را بشناسید و در حین رشد مهارتهای خود از آنها استفاده کنید.
در اینجا برچسب های جداول ارائه شده در یک جدول – جناس کاملاً در نظر گرفته شده است.
برچسب جدول
معنی
محل
<thead>
سر میز
بالای جدول
<tbody>
بدنه میز
محتوای جدول
<tfoot>
پای میز
پایین جدول
<colgroup>
گروه ستون
درون جدول
<th>
سر جدول
سلول داده برای سرفصل جدول
جداول، حاشیه ها، فاصله ها معمولاً با استفاده از CSS استایل بندی می شوند، اما در آموزش بعدی به این موضوع خواهیم پرداخت.
بیایید یک جدول بسازیم
به یک خط جدید در صفحه index.html در ویرایشگر متن خود بروید. کد HTML زیر را وارد کنید:
<code><table> <tr> <td>Row 1 - Column 1</td> <td>Row 1 - Column 2 </td> </tr> <tr> <td>Row 2 - Column 1</td> <td>Row 2 - Column 2</td> </tr> </table></code>
ذخیره را بزنید و پیش نمایش آن را در مرورگر خود مشاهده کنید .
تبریک می گویم: تو این کار را کردی!
نحوه بستن یک سند HTML
شما به پایان آموزش HTML مبتدیان مطلق ما رسیده اید .
آخرین مرحله ای که باید انجام دهیم این است که تگ های <body> و <html> را در انتهای هر صفحه با استفاده از کد HTML زیر ببندیم:
<code></body> </html></code>
در این راهنما، نحوه ایجاد صفحات وب پایه HTML را یاد گرفته اید.
همچنین یاد گرفتهاید که سرفصلها، متنها، تصاویر، پیوندها، فهرستها و جداول اصلی را به این صفحات اضافه کنید.
بعد چه می شود؟
اکنون می توانید از این دانش برای ایجاد صفحات وب خود حاوی این ویژگی ها و پیوند آنها به یکدیگر استفاده کنید.
پیشنهاد میکنیم با آزمایش کدهایی که با استفاده از متغیرهای مختلف آموختهاید، مهارتهای خود را بیشتر کنید . همچنین ممکن است بخواهید در مورد نحوه زیباسازی صفحات خود با استفاده از CSS بیاموزید .
قدرت ایجاد وب سایت خود اکنون در دستان شماست.
عیب یابی
در صورتی که همه چیز آنطور که در نظر گرفته شده بود پیش نرفت، به سادگی کد HTML خود را با نمونه های زیر بررسی کنید .
کد عیب یابی Index.html :
<code><!DOCTYPE html> <html> <head> <title>My First Webpage</title> <meta charset="UTF-8"> <meta name="description" content="This is my first website. It includes lots of information about my life."> </head> <body> <h1>Welcome to my webpage</h1> <p>Welcome to <em>my</em> brand new website.</p> <p>This site will be my <strong>new</strong> home on the web.</p> <a href="/page2.html">Page2</a> <img src="testpic.jpg" alt="This is a test image" height="42" width="42"> <p>This website will have the following benefits for my business:</p> <ul> <li>Increased traffic </li> <li>Global Reach</li> <li>Promotional Opportunities</li> </ul> <table> <tr> <td>Row 1 - Column 1</td> <td>Row 1 - Column 2 </td> </tr> <tr> <td>Row 2 - Column 1</td> <td>Row 2 - Column 2</td> </tr> </table> </body> </html></code>
page2.html کد عیب یابی:
<code><!DOCTYPE html> <html> <head> <title>My First Webpage</title> <meta charset="UTF-8"> <meta name="description" content="This is my first website. It includes lots of information about my life."> </head> <body> <h1>Welcome to my webpage</h1> <p>Welcome to <em>my</em> brand new website.</p> <p>This site will be my <strong>new<strong> home on the web.</p> <a href="http://www.google.com">Google</a> </body> </html></code>
سایر آموزش های HTML ما
آموزش های HTML ما به شما می آموزد که چگونه یک وب سایت یا سایت شخصی برای کسب و کار خود ایجاد کنید، بدون اینکه شما را مجبور به یادگیری تئوری غیر ضروری کند.
محبوب ترین آموزش های مبتدی ما عبارتند از:
جداول HTML
این آموزش ها شما را در فرآیند ایجاد جداول برای نیازهای دقیق خود راهنمایی می کند. جداول زمانی ابزار اصلی چیدمان صفحات بودند.
با پذیرش CSS، این دیگر ضروری نیست. و دلیل خوبی دارد، زیرا این کار صفحاتی را ایجاد کرد که نگهداری آنها تقریبا غیرممکن بود. اما برای نمایش جداول، HTML تمام ابزارهایی را که نیاز دارید را ارائه می دهد.
پیوندها
پیوندها بسیار بیشتر از جابجایی از صفحه ای به صفحه دیگر هستند. در این آموزش نحوه پیمایش صفحات و دانلود فایل ها را یاد می گیرید .
همچنین یاد خواهید گرفت که چگونه پیوندهای خود را تا حد امکان کاربر پسند کنید. پیوندها هسته HTML هستند، بنابراین این موارد مهم است.
تشکیل می دهد
فرم ها برای بازاریابی و همچنین ایجاد برنامه های کاربردی وب و موارد دیگر مهم هستند.
این آموزش دقیق شما را از اصول اولیه تا پیشرفته ترین استفاده از فرم ها با CSS و جاوا اسکریپت راهنمایی می کند .
فونت ها
زمانی، فونت یک تگ HTML بود و ایجاد صفحات وب قابل نگهداری را به یک کابوس تبدیل می کرد. اکنون از CSS برای تنظیم فونت ها و ویژگی های آنها مانند وزن، سبک و اندازه استفاده می کنیم.
و با استفاده از CSS، می توانید ظاهر صفحات خود را به طور مداوم با توانایی تغییر اساسی آنها با تغییر تنها چند خط کد تنظیم کنید. این آموزش همه چیز را توضیح می دهد.
تصاویر
با استفاده از تگ img و CSS می توانید هر کاری را که می خواهید انجام دهید.
اما با HTML5، شما باید عناصر pictureو figureرا اضافه کنید. با این آموزش کامل نحوه انجام درست تصاویر را بیاموزید .
آموزش های متوسط و پیشرفته
ما موضوعات زیادی برای زبان آموزان HTML متوسط و پیشرفته نیز داریم:
آموزش های CSS
CCS، Cascading Style Sheets، به شما این امکان را می دهد که صفحات وب خود را طراحی و تزئین کنید.
این آموزش شما را از ابتدا تا مسلط به CSS می برد تا بتوانید صفحات پیچیده ای ایجاد کنید که به راحتی نگهداری می شوند.
جاوا اسکریپت

جاوا اسکریپت اغلب برای افزودن عناصر پویا (مانند ساعت شمارش معکوس) به صفحات وب استفاده می شود.
جاوا اسکریپت بدون شک مهمترین زبان برنامه نویسی وب بعد از HTML است. اکثر وب سایت هایی که بازدید می کنید حداقل کمی از کدنویسی جاوا اسکریپت استفاده می کنند.
همراه با HTML و CSS، جاوا اسکریپت سه گانه طراحی و ساخت صفحه وب را ایجاد می کند .
این آموزش فرض می کند که شما هیچ چیز نمی دانید و شما را با این زبان برنامه نویسی ضروری راهنمایی می کند. حتی شما را با موضوعات پیشرفته ای مانند AJAX و jQuery آشنا می کند.
HTML5
ویدئو: این دوره آموزشی 3 دقیقه ای برای شروع درک HTML5 است.
HTML5 با چیزهایی مانند عناصر معنایی و چند رسانه ای انقلابی در نشانه گذاری صفحه وب ایجاد کرده است . همه چیز را در مورد چیزهای جدیدی که در انتظار کشف هستند، بیابید.
نشانه گذاری معنایی
این آموزش شما را با نشانه گذاری معنایی آشنا می کند که به شما امکان می دهد صفحات را طوری بسازید که ساختار آنها محتوای آنها را آشکار کند.
این به ویژه هنگامی که موتورهای جستجو پیشرفتهتر و پیشرفتهتر میشوند بسیار مفید است – به آنها اجازه میدهد اطلاعات مناسبی را که کاربران به دنبال آن هستند بیابند .
برچسب های منطقی
ممکن است متوجه شده باشید که افراد کمی از iبرچسب برای حروف کج استفاده می کنند و در عوض از emبرچسب استفاده می کنند.
این به این دلیل است که iتگ فقط یک تگ قالب بندی است و بنابراین باید واقعاً با CSS انجام شود. emمعنای: متن تاکید شده است.
برچسبهای منطقی مانند نشانهگذاری معنایی مانند emو citeمهم هستند. در این بحث کوتاه بیشتر بیابید.
راهنمای مرجع HTML
در همین حال، مرجع دقیق تگ های HTML ما به شما امکان می دهد در مورد هر تگ HTML منفرد از <a>تا <xmp>.
هر مرجع برچسب شامل پسزمینه و مثالهایی است که نحوه استفاده از برچسب مورد نظر را نشان میدهد. برای زمانی که می خواهید مشکلات را در هنگام کدنویسی HTML عیب یابی کنید عالی است.
در زیر برخی از متداولترین تگها وجود دارد – تقریباً در هر وبسایتی که با آن مواجه میشوید استفاده میشود:
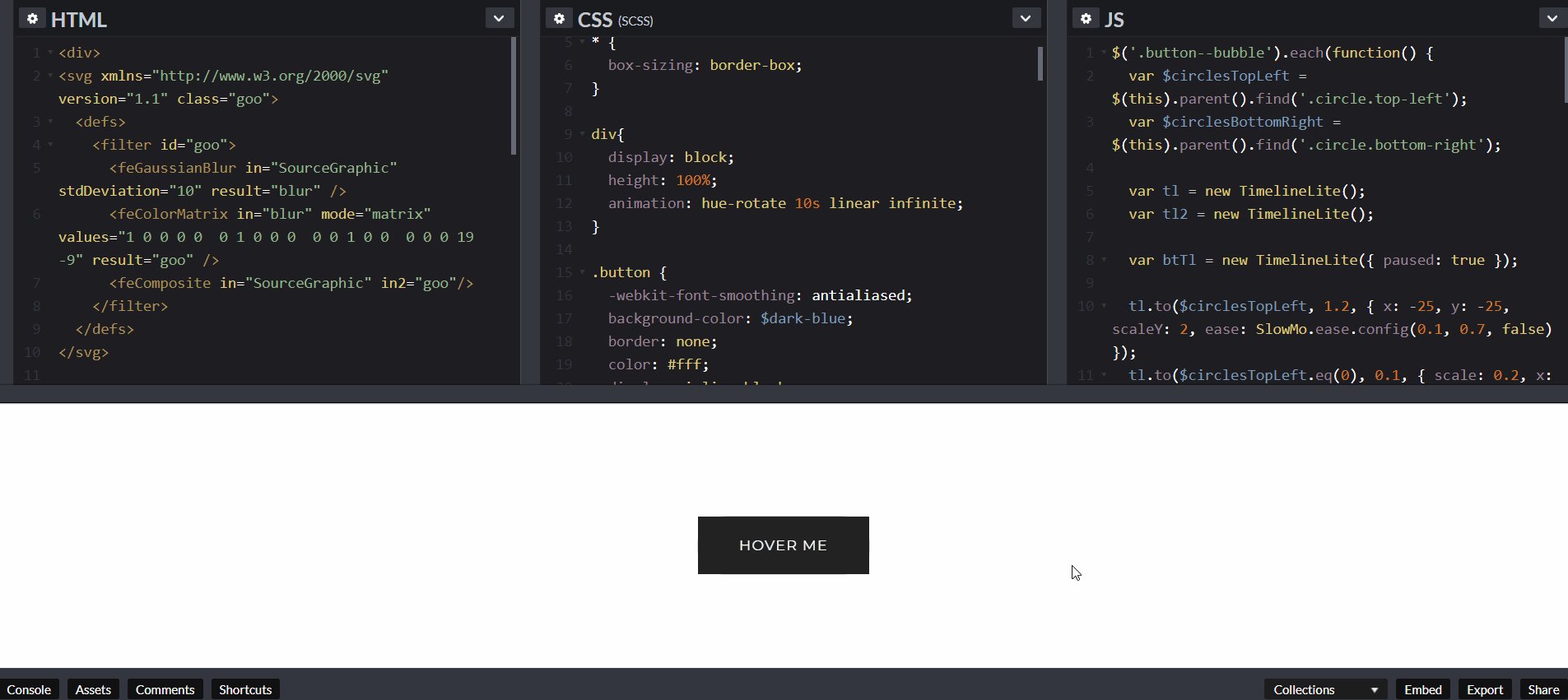
Button برچسب بزنید

دکمه ها را می توان به روش های شگفت انگیزی با استفاده از CSS و JS سفارشی کرد. این Codepen.io است – یک پلت فرم ویرایش آنلاین و اشتراک گذاری کد.
برچسبی که یک buttonرا در یک صفحه وب قرار می دهد . این باید با جاوا اسکریپت ترکیب شود به منظور انجام هر کاری. این صفحه تمام جزئیات مورد نیاز را ارائه می دهد.
Anchor برچسب بزنید
لینک ها بسیار قوی تر از آن چیزی هستند که کدنویسان HTML جدید تصور می کنند. تمام آنچه را که برای بهترین استفاده از aتگ باید بدانید را بیابید .
Link برچسب بزنید
linkبرچسب می تواند گیج کننده به دلیل آن آسان به مخلوط کردن با “لینک” (تعریف شده با است aتگ).
اما linkیک تگ بسیار قدرتمند است که به شما امکان می دهد یک سند HTML را به یک منبع خارجی مانند یک فایل CSS پیوند دهید. تمام آنچه را که باید بدانید در اینجا بیابید.
دستکاری تصویر

این یک کد تصویر با ویژگی های مختلف است.
اگرچه HTML نمایش تصاویر را با imgبرچسب آسان می کند، با استفاده از جاوا اسکریپت، می توانید تصاویر را به سرعت تغییر دهید .
این آموزش به شما نشان می دهد که چگونه.
کدهای کاراکتر
یکی دیگر از جنبه های عالی HTML توانایی آن در استفاده از کلیدهای غیر صفحه کلید مانند ® ( &reg;) و © ( &copy;) است.
این مرجع اطلاعاتی را که برای استفاده کامل از این نمادها نیاز دارید در اختیار شما قرار می دهد .
سرفصل ها
سرفصل ها راهی برای برجسته کردن متن با شکستن صفحه هستند.
پاراگراف
پاراگراف ها فاصله خطوط را تعیین می کنند.
حروف کج
درست مانند یک واژه پرداز، متن ایتالیک ایجاد کنید.
پررنگ
متن پررنگ بر کلمات کلیدی تاکید دارد.
لنگر
تگ anchor معمولاً برای ایجاد پیوندها در ترکیب با ویژگی href استفاده می شود.
لیست نامرتب
لیست های بدون شماره از نقاط گلوله از برچسب لیست نامرتب استفاده می کنند.
مورد فهرست
هر خط در یک لیست توسط یک برچسب لیست محصور شده است.
مسابقه
تگ های Blockquote برای درج نقل قول از افراد استفاده می شود. این تگ به تمایز نقل قول از متن اطراف آن کمک می کند.
قانون افقی
قاعده افقی یک خط مستقیم است که معمولاً برای تقسیم مناطق یک صفحه وب استفاده می شود.
تصویر
برچسب تصویر را بیاموزید تا نحوه کدنویسی تصاویر را در صفحه خود بیاموزید.
بخش
تگ Division سبک های طرح بندی خاصی را در CSS تعریف می کند.
راهنمای مرجع ویژگی های HTML
ویژگی های HTML بخش طراحی شده است به شما اجازه می دهد تا از نزدیک و شخصی با ویژگی های HTML را که می دانید و عشق در حالی که معرفی شما را به برخی از ویژگی های پیشرفته در طول راه.
محبوب ترین ویژگی های ما عبارتند از :
<img src="">– نحوه انتخاب تصویر برای نمایش را بیاموزید .
<img alt="">— این نام تصویر را برای کسانی که به دلایلی نمی توانند تصویر را ببینند تعیین می کند.
<a target="">– پیوندها نباید صفحه فعلی را پر کنند. گزینه های دیگر، اغلب بهتر، وجود دارد.
<a href="">– مشخصه اصلی پیوند، جایی را که کاربر را به آن منتقل می کند، تعیین می کند .
<body background-*="">— یاد بگیرید که رنگ پسزمینه، تصویر یا موارد دیگر صفحه وب را تنظیم کنید .
<table bordercolor=""> – نحوه تنظیم رنگ حاشیه جداول خود را بیاموزید.
برگه تقلب HTML
اگر به توانایی های HTML خود کاملاً مطمئن هستید اما گاهی اوقات می خواهید کار خود را دوباره بررسی کنید، به برگه تقلب HTML ما نگاه نکنید .
این راهنمای مفید همه چیزهایی را که باید در مورد HTML بدانید در قالبی بسیار فشرده و قابل درک به شما نشان می دهد . اطلاعات مربوط به برچسب های خاص و ویژگی های خاص را در قالب الفبا ارائه می دهد.
منبع محتوای انگلیسی html




