اصول سئو یک تصویر شاخص به چه صورت است؟
اصول سئو یک تصویر شاخص به چه صورت است؟
SEO Image: بهینه سازی تصاویر برای موتورهای جستجو

میشیل هایجمنسمیشیل در Yoast و COO ما شریک است. پیشکسوت اینترنت هدف اصلی او با بیشتر مقالاتش شروع بهینه سازی سایت شما است. خیلی کار برای انجام هست!
![]()
خواه یک وبلاگ نویس باشید و یا برای یک مجله آنلاین یا روزنامه مقالاتی بنویسید ، به احتمال زیاد خواهید دید که آیا مقاله شما به تصویر نیاز دارد یا خیر. پاسخ همیشه “بله” است. تصاویر مقاله ای را زنده می کنند و همچنین در سئوی وب سایت شما نقش دارند. در این پست نحوه بهینه سازی کامل تصویر برای سئو توضیح داده شده است و برخی از اشاره گرها در استفاده از تصاویر برای بهترین تجربه کاربر ارائه شده است.
همیشه از تصاویر استفاده کنید
اگر از تصاویر به درستی استفاده شود ، به خوانندگان کمک می کند مقاله شما را بهتر درک کنند. جمله قدیمی “یک عکس هزار کلمه ارزش دارد” احتمالاً در مورد Google صدق نمی کند ، اما مطمئناً زمانی درست است که شما باید 1000 کلمه کسل کننده را ادویه کنید ، منظور خود را در نمودار یا نمودار جریان داده نشان دهید یا فقط پست های شبکه های اجتماعی جذاب تر است.
این یک توصیه ساده است: برای جذابیت بیشتر به هر مقاله ای که می نویسید تصاویر اضافه کنید. علاوه بر این ، از آنجا که جستجوی بصری اهمیت فزاینده ای پیدا می کند – همانطور که در چشم انداز گوگل برای آینده جستجو مشاهده می شود – می تواند ترافیک خوبی را برای شما فراهم کند. و اگر محتوای بصری دارید ، منطقی است که SEO تصویر را کمی بالاتر از لیست کارهای خود قرار دهید.
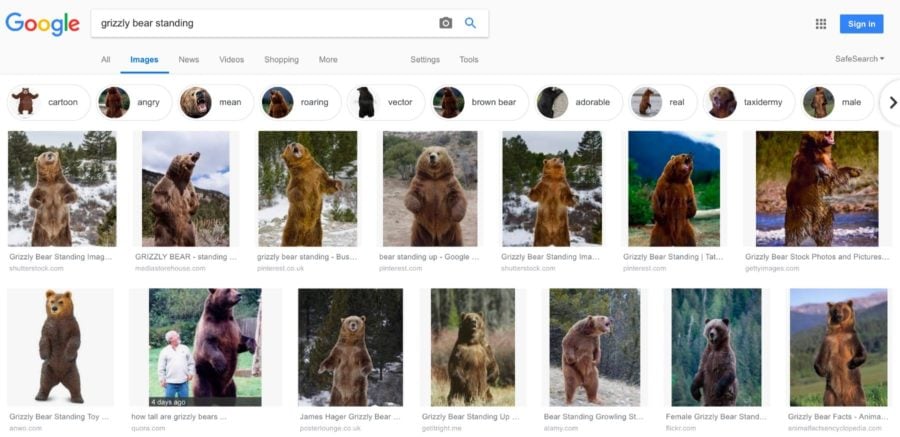
چندی پیش ، تصاویر Google یک رابط کاملاً جدید با فیلترهای جدید ، فراداده و حتی انتساب به آن دریافت کردند. این فیلترهای جالب جدید نشان می دهد که Google به طور فزاینده ای می داند که چه چیزی در تصویر وجود دارد و چگونه آن تصویر در متن بزرگتر جای می گیرد.
 رابط کاربری جدید Google برای جستجوی تصویر در پایان سپتامبر 2018 منتشر شد
رابط کاربری جدید Google برای جستجوی تصویر در پایان سپتامبر 2018 منتشر شد
یافتن تصویر مناسب

همیشه استفاده از تصاویر اصلی – عکسهایی که خودتان گرفته اید – بهتر از عکسهای موجود است. صفحه تیم شما به تصاویر تیم واقعی شما احتیاج دارد ، نه این شخص در سمت راست یا یکی از دوستان عکس سهام او. خارج از موضوع: همچنین ، این شخص واقعاً نیاز به یک مدل مو دارد.
مقاله شما به یک تصویر مرتبط با موضوع خود نیاز دارد. اگر فقط برای بدست آوردن گلوله ای سبز در تجزیه و تحلیل محتوای افزونه SEO خود یک عکس تصادفی اضافه می کنید ، این کار را اشتباه انجام می دهید. این تصویر باید موضوع مقاله را منعکس کند یا اهداف گویا در مقاله داشته باشد. همچنین ، سعی کنید تصویر را در نزدیکی متن مربوطه قرار دهید. اگر یک تصویر اصلی یا تصویری دارید که می خواهید آن را رتبه بندی کنید ، سعی کنید آن را در نزدیکی بالای صفحه نگه دارید ، درصورتی که این امکان وجود دارد بدون اینکه مجبور شوید.
برای همه اینها یک دلیل ساده سئو تصویر وجود دارد: یک تصویر با متن مرتبط برای کلمه کلیدی که برای آن بهینه شده رتبه بهتری دارد. اما بعداً در این مقاله در مورد سئوی تصویر بحث خواهیم کرد.
جایگزین، گزینه ها
اگر هیچ تصویر اصلی ندارید که بتوانید استفاده کنید ، روش های دیگری برای یافتن تصاویر منحصر به فرد و جلوگیری از عکس های موجود در سهام وجود دارد. به عنوان مثال Flickr.com منبع تصویری خوبی است ، زیرا می توانید از تصاویر Creative Commons استفاده کنید .
فقط یادتان باشد که عکاس اصلی را نسبت دهید .
من همچنین تصاویر ارائه شده توسط سایت هایی مانند Unsplash را دوست دارم .
ما یک پست وبلاگی داریم که به شما یک نمای کلی عالی از مکان های تهیه تصاویر عالی می دهد .
از عکسهای واضح سهام دور شوید و اگر از عکسهای سهام استفاده می کنید ، عکسهایی را که به نظر می رسند (خوب ، فقط کمی) اصیل تر انتخاب کنید .
اما از هرچه استفاده می کنید ، احتمالاً خواهید دید که تصاویر با افراد موجود در آنها همیشه مانند عکس های موجود در انبار است .
مگر اینکه خودتان عکس بگیرید ، (به نظر من) همیشه بهترین ایده است.
گزینه های بارز برای عکس ها می تواند نمودارها یا تصاویر باشد ، همان چیزی است که ما در Yoast استفاده می کنیم. اگر علاقه مند هستید ، تصویرگر ساکن ما اروین مقاله سرگرم کننده ای درباره ساخت تصاویر در وبلاگ توسعه دهندگان ما نوشت. همچنین ، یک افتخار بزرگ باید به GIF های متحرک اختصاص یابد ، زیرا این روزها بسیار محبوب هستند.
اما حتی اگر GIF های متحرک محبوب هستند ، از این حد عبور نکنید. این خواندن پست شما را دشوارتر می کند ، زیرا حرکت تصویر باعث جلب توجه خوانندگان می شود. آنها همچنین می توانند صفحه شما را کند کنند.
آماده سازی تصاویر برای استفاده در مقاله شما
پس از یافتن تصویر مناسب – اعم از عکس ، تصویر یا نمودار – گام بعدی بهینه سازی آن برای استفاده در وب سایت خود است. بنابراین قبل از افزودن تصویر خود ، مواردی وجود دارد که باید به آنها فکر کنید:
نام فایل مناسب را انتخاب کنید
SEO تصویر با نام فایل شروع می شود. شما می خواهید Google بدون اینکه حتی به آن نگاه کند ، از آنچه در مورد تصویر است ، بداند ، بنابراین از عبارت اصلی تمرکز خود در نام فایل تصویر استفاده کنید .
این ساده است: اگر در حال نوشتن مقاله ای در مورد Notre Dame هستید و از تصویری که طلوع آفتاب را در پاریس بیش از کلیسای جامع Notre Dame نشان می دهد استفاده می کنید ، نام فایل نباید DSC4536.jpg باشد .
نام فایل مناسب notre-dame-paris-sunrise.jpg است ، مطمئن شوید که موضوع اصلی عکس (و مقاله شما) در ابتدای نام پرونده باشد.
قالب مناسب را انتخاب کنید
برای تصاویر، فرمت مناسب وجود ندارد. به نوع تصویر و نحوه استفاده از آن بستگی دارد. به طور خلاصه ، توصیه می کنیم:
- JPEG را برای عکسها یا تصاویر بزرگتر انتخاب کنید: از نظر رنگ و وضوح با اندازه پرونده نسبتاً کم نتایج خوبی به شما می دهد.
- اگر می خواهید شفافیت پس زمینه را در تصویر خود حفظ کنید ، از PNG استفاده کنید.
- یا از WebP به جای JPEG و PNG استفاده کنید. این نتایج با کیفیت بالاتر با اندازه پرونده های کوچکتر تولید می کند. برای تبدیل تصویر خود به WebP می توانید از ابزاری مانند Squoosh استفاده کنید.
- برای آرم و نمادها از SVG استفاده کنید. با کمک CSS یا JavaScript می توانید تصاویر را در قالب SVG مدیریت کنید ، به عنوان مثال اندازه آنها را بدون افت کیفیت تغییر دهید.
اگر می دانید بخش بزرگی از مخاطبان شما از مرورگرها یا دستگاه های خاصی استفاده می کنند ، مطمئن شوید که قالب دلخواه شما توسط Canonuse.com پشتیبانی می شود یا خیر .
وقتی نام و قالب مناسب را انتخاب کردید ، وقت آن است که تصویر خود را تغییر اندازه و بهینه کنید!
مقیاس سئو تصویر
زمان بارگیری برای UX و SEO مهم است. هرچه سایت سریعتر باشد ، بازدید و (و فهرست کردن) یک صفحه برای کاربران و موتورهای جستجو آسانتر است .
تصاویر می توانند تأثیر زیادی در زمان بارگذاری داشته باشند ، به ویژه هنگامی که یک تصویر عظیم را بارگذاری می کنید تا آن را بسیار کوچک نشان دهد – به عنوان مثال ، یک تصویر 2500 × 1500 پیکسل که در اندازه 250 × 150 پیکسل نمایش داده می شود – زیرا کل تصویر هنوز باید بارگیری شود. بنابراین اندازه تصویر را به همان اندازه که می خواهید نمایش داده شود تغییر دهید. وردپرس با تهیه خودکار تصویر در اندازه های مختلف پس از بارگذاری ، به آن کمک می کند .
متأسفانه ، این بدان معنا نیست که اندازه پرونده نیز بهینه شده است ، این فقط اندازه نمایش تصویر است. بنابراین به اندازه بارگذاری تصاویر خود فکر کنید!
از تصاویر پاسخگو استفاده کنید
این مورد برای سئو نیز ضروری است و اگر از وردپرس استفاده می کنید ، این کار برای شما انجام شده است زیرا از نسخه 4.4 به طور پیش فرض اضافه شده است .
تصاویر باید دارای srcsetویژگی باشند ، که امکان ارائه تصویر متفاوت در عرض صفحه را فراهم می کند – این به ویژه برای دستگاه های تلفن همراه بسیار مفید است .
کاهش اندازه پرونده
مرحله بعدی در SEO تصویر باید اطمینان حاصل کند که تصویر مقیاس بندی شده شما فشرده شده است ، بنابراین در کمترین اندازه پرونده ممکن ارائه می شود.
البته ، شما فقط می توانید تصویر را صادر کنید و با درصد کیفیت آزمایش کنید ، اما من ترجیح می دهم از تصاویر 100٪ با کیفیت استفاده کنم ، به خصوص با توجه به محبوبیت شبکیه و صفحه نمایش های مشابه این روزها.
 ابزارهایی مانند JPEGmini می توانند اندازه پرونده تصویر را بدون مصنوعات به شدت کاهش دهند
ابزارهایی مانند JPEGmini می توانند اندازه پرونده تصویر را بدون مصنوعات به شدت کاهش دهند
برای مثال ، با حذف داده های EXIF ، هنوز می توانید اندازه پرونده این تصاویر را کاهش دهید . ما توصیه می کنیم با استفاده از ابزار مانند ImageOptim یا وب سایت های مانند JPEGmini ، jpeg.io یا Kraken.io .
وقتی تصاویر خود را بهینه کردید ، می توانید صفحه خود را با ابزارهایی مانند Google PageSpeed Insights ، Lighthouse ، WebPageTest.org یا Pingdom تست کنید .
افزودن تصویر به مقاله خود
در حالی که Google در تشخیص آنچه در تصویر بهتر می شود ، هنوز نباید کاملاً به توانایی های آنها اعتماد کنید. همه چیز به این بستگی دارد که شما زمینه آن تصویر را فراهم کنید – بنابراین تا آنجا که می توانید پر کنید! در زیر در مورد چگونگی آن بحث خواهیم کرد.
تصویر شما آماده استفاده است ، اما فقط آن را در مقاله خود در هر جایی نریزید. همانطور که قبلاً ذکر شد ، افزودن آن به محتوای متنی مرتبط بسیار کمک می کند.
این اطمینان حاصل می کند که متن به همان اندازه که تصویر با متن مرتبط است ، چیزی است که کاربران و Google ترجیح می دهند.
زیرنویس
عنوان تصویر متنی است که تصویر موجود در صفحه را همراهی می کند – اگر به تصاویر این مقاله نگاه کنید ، این متن در کادر خاکستری زیر هر یک است .
چرا زیرنویس ها برای سئو تصویر مهم هستند؟ زیرا افراد هنگام اسکن مقاله از آنها استفاده می کنند .
همزمان با اسکن یک صفحه وب ، افراد تمایل دارند عنوان ها ، تصاویر و زیرنویس ها را اسکن کنند. در سال 1997 ، نیلسن نوشت :
“عناصری که اسکن را بهبود می بخشند شامل عناوین ، نوع بزرگ ، متن پررنگ ، متن برجسته ، لیست های پرگل ، گرافیک ، زیرنویس ، جمله های موضوع و جداول مطالب هستند.”
در سال 2012 ، KissMetrics فراتر رفت و اظهار داشت :
“زیرنویس های زیر تصاویر به طور متوسط 300٪ بیشتر از متن اصلی خود خوانده می شوند ، بنابراین استفاده نکردن از آنها یا استفاده صحیح از آنها ، به معنای از دست دادن فرصت جذب تعداد زیادی از خوانندگان بالقوه است.”
آیا باید به هر تصویر زیرنویس اضافه کنید؟ خیر ، زیرا گاهی اوقات تصاویر اهداف دیگری را دنبال می کنند. تصمیم بگیرید که آیا می خواهید از خود برای SEO نیز استفاده کنید یا خیر. با توجه به لزوم جلوگیری از بهینه سازی بیش از حد ، می گویم فقط باید زیرنویس ها را در جایی اضافه کنید که بازدید کننده برای حضور در آنجا منطقی باشد. ابتدا به بازدید کننده فکر کنید و فقط زیرنویس را برای سئو تصویر اضافه نکنید.
altمتن و titleمتن
altمتن (یا تگ ALT) به یک تصویر اضافه شده بنابراین وجود خواهد داشت متن توصیفی در محل اگر تصویر می توانید به بازدید کننده به هر دلیلی نمی تواند نمایش داده شود. من نمی توانم آن را بهتر از ویکی پدیا بیان کنم :
“در شرایطی که تصویر برای خواننده در دسترس نیست ، شاید به این دلیل که آنها تصاویر را در مرورگر وب خود خاموش کرده اند یا به دلیل نقص بینایی از صفحه خوان استفاده می کنند ، متن جایگزین تضمین می کند که هیچ اطلاعات یا عملکردی از بین نمی رود.”
مطمئن شوید که متن alt را به هر تصویری که استفاده می کنید اضافه کنید و مطمئن شوید که متن alt شامل عبارت کلیدی SEO برای آن صفحه باشد (در صورت لزوم).
مهمتر از همه ، توصیف آنچه در تصویر است ، بنابراین هم موتورهای جستجو و هم افراد می توانند آن را درک کنند.
هرچه اطلاعات مربوط به یک تصویر مرتبط تر باشد ، موتورهای جستجو بیشتر این تصویر را مهم می دانند.
هنگام قرار گرفتن روی تصویر ، برخی از مرورگرها titleمتن را به عنوان “راهنمای ابزار” نشان می دهند. Chrome متن عنوان را همانطور که در نظر گرفته شده نشان می دهد .
متن عنوان برای تصاویر مشابه است و بسیاری از افرادی که از عناوین استفاده می کنند به راحتی متن alt را کپی می کنند ، اما افراد بیشتری آنها را به کلی کنار می گذارند.
چرا؟ در اینجا برداشت موزیلا آورده شده است :
”
titleدارای تعدادی از مشکلات دسترسی است ، عمدتا به این دلیل است که پشتیبانی از صفحه خوان بسیار غیرقابل پیش بینی است و اکثر مرورگرها آن را نشان نمی دهند مگر اینکه با یک موشواره حرکت کنید (بنابراین دسترسی به کاربران صفحه کلید وجود ندارد).”
بهتر است چنین اطلاعات پشتیبانی را در متن مقاله اصلی قرار دهید ، نه اینکه به تصویر پیوست شود.
بیشتر بخوانید: درباره تگ alt و بهینه سازی برچسب عنوان بیشتر بخوانید »
داده ساختار یافته تصویر را اضافه کنید
افزودن داده های ساخت یافته به صفحات شما می تواند به موتورهای جستجو کمک کند تصاویر شما را به عنوان نتایج غنی نمایش دهند. اگرچه گوگل می گوید داده های ساختاریافته به شما در رتبه بندی بهتر کمک نمی کند ، اما به دستیابی به لیست پرجمعیت تری در جستجوی تصویر کمک می کند .
هر چند موارد بیشتری وجود دارد .
به عنوان مثال ، اگر دستورالعمل هایی در سایت خود دارید و داده های ساخت یافته ای را به تصاویر خود اضافه می کنید ، Google همچنین می تواند یک نشان به تصاویر شما اضافه کند که نشان می دهد این تصویر به یک دستورالعمل تعلق دارد. تصاویر Google از داده های ساخت یافته برای انواع زیر پشتیبانی می کند:
- تولید – محصول
- ویدئو
- دستور آشپزی
اگر می خواهید تصاویر شما در جستجوی تصویر غنی به نظر برسند ، Google تعدادی دستورالعمل دارد که باید آنها را دنبال کنید. روش اصلی اجباری بودن ویژگی تصویر است و باید تصاویر شما قابل خزش و نمایه سازی باشند. می توانید تمام دستورالعمل های عمومی داده های ساختار یافته Google را پیدا کنید . اگر می خواهید یاد بگیرید چگونه داده های ساخت یافته را به صفحات خود اضافه کنید ، آموزش ساخت یافته را امتحان کنید !
کارتهای OpenGraph و Twitter
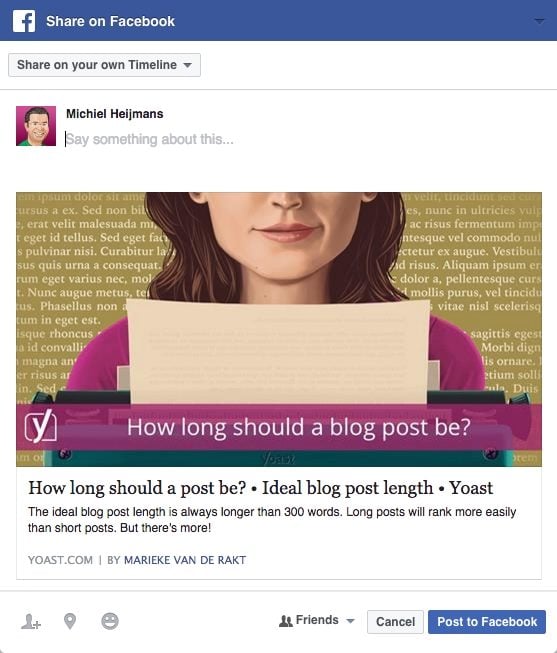
در اوایل ، من به استفاده از تصاویر برای به اشتراک گذاری اجتماعی اشاره کردم. اگر برچسب تصویر زیر را به <head>بخشی در صفحه خود اضافه کنید HTML مانند این:
<meta property="og:image" content="http://example.com/link-to-image.jpg" />
این اطمینان می دهد که تصویر در اشتراک شما در فیس بوک گنجانده شده است (و از OpenGraph برای مثال برای Pinterest نیز استفاده می شود ).

افزونه Yoast SEO ما دارای یک بخش اجتماعی است که می توانید تنظیم کنید و – در نسخه Premium – حتی پستهای Facebook و Twitter خود را پیش نمایش کنید . مطمئن شوید که از یک تصویر با کیفیت بالا مانند تصویر اصلی که در پست استفاده کرده اید استفاده کنید ، زیرا سیستم عامل های اجتماعی بیشتر از مواردی از تصاویر با کیفیت بالاتر / بزرگتر استفاده می کنند. اگر این را به درستی تنظیم کرده اید و تصویر درستی نشان نمی دهد ، سعی کنید حافظه پنهان فیس بوک را در URL Debugger شستشو دهید . کارت های توییتر همین کار را برای توییتر انجام می دهند و همچنین توسط افزونه ما تولید می شوند.
هم ترازی
این یکی از آزارهای حیوان خانگی من است: تصاویر هرگز نباید خط خواندن سمت چپ را بشکنند. من مطمئن هستم که مطالعاتی در مورد این موضوع وجود دارد ، اما برای من این کار شخصی است. من واقعاً دوست ندارم وقتی متن در سمت راست تصویر شروع می شود ، فقط برای پرش به سمت چپ تصویر بعدی پایین:
 خط خواندن سمت چپ را حفظ کنید. تصاویر را به سمت چپ تراز نکنید
خط خواندن سمت چپ را حفظ کنید. تصاویر را به سمت چپ تراز نکنید
اگر از تصویری در عرض همان ستون متن خود استفاده می کنید ، خوب است و حتی به تأکید بیشتر تصویر نیز کمک می کند.
صادقانه می گویم: این موضوع هیچ ارتباطی با SEO تصویر ندارد ، اما من فرصتی را برای ابراز عقیده دیدم و از آن استفاده کردم! من فکر می کنم این برای تجربه کاربر بد است. بنابراین ، فقط برای جلب رضایت من: این کار را نکن. با تشکر ، من واقعاً از آن قدردانی می کنم.
نقشه های سایت تصویر XML
اگر یک توسعه دهنده وب هستید ، ممکن است در مورد نقشه سایت های تصویر XML تعجب کنید. ترجیح می دهم این را به عنوان تصاویر در نقشه سایت XML توصیف کنم . Google در این مورد واضح است :
علاوه بر این ، می توانید از برنامه های افزودنی تصویر Google برای نقشه سایت استفاده کنید تا اطلاعات بیشتری در مورد تصاویر موجود در صفحات خود به Google بدهید. اطلاعات نقشه سایت تصاویر به Google کمک می کند تصاویری را که ممکن است در غیر این صورت پیدا نکنیم (مانند تصاویری که سایت شما با کد جاوا اسکریپت به آن می رسد) کشف کند و به شما امکان می دهد در سایت خود تصاویری را که می خواهید Google خزنده و فهرست شود ، نشان دهید.
هر از چندگاهی ، مردم از ما در مورد نقشه سایت تصاویر XML می پرسند. ما این موارد را در افزونه خود تولید نمی کنیم ، اما توصیه های Google را دنبال می کنیم و آنها را در صفحه یا نقشه های سایت ارسال می کنیم. فقط در نقشه سایت پست ما پایین بروید و خواهید دید که ما به آخرین ارسال های خود تصاویر اضافه کرده ایم (ستونی دقیقاً برای آن وجود دارد). افزودن تصاویر به نقشه های سایت XML به Google کمک می کند تصاویر شما را فهرست بندی کند ، بنابراین برای سئوی بهتر تصویر حتماً این کار را انجام دهید.
سئو تصویر: خلاصه
SEO Image جمع تعدادی از عناصر است. با بهتر شدن هر روز گوگل در شناخت عناصر در تصاویر ، منطقی است که مطمئن شوید تصویر و همه عناصر آن به تجربه کاربری خوب و همچنین سئو کمک می کند. این احمقانه است اگر بخواهیم Google را بکشیم.
هنگام افزودن تصویر به مقاله ، این موارد را به خاطر بسپارید:
- از یک تصویر مربوطه متناسب با متن خود استفاده کنید
- نام پرونده خوبی برای تصویر خود انتخاب کنید
- اطمینان حاصل کنید که ابعاد تصویر با اندازه تصویر مطابق با تصویر مطابقت داشته باشد
- در
srcsetصورت امکان استفاده کنید - برای بارگذاری سریعتر ، اندازه پرونده را کاهش دهید
- در صورت لزوم ، برای آسان تر اسکن کردن صفحه ، عنوان اضافه کنید
- از متن alt تصویر استفاده کنید. نیازی به متن عنوان نیست
- داده های ساخت یافته را به تصاویر خود اضافه کنید
- OpenGraph و برچسب های کارت Twitter را برای تصویر اضافه کنید
- خط خواندن سمت چپ را با یک تصویر شکسته نکنید – تصاویر را به سمت راست یا مرکز تراز کنید
- از تصاویر در نقشه سایت XML خود استفاده کنید
- تمام زمینه هایی را که می توانید فراهم کنید!
تصاویر علاوه بر کمک به سئو و تجربه کاربر ، می توانند نقش مهمی در تبدیل داشته باشند. بنابراین اهمیت سئو تصویر در سایت خود را دست کم نگیرید!
در راستای پاسخ گویی تخصصی اصول سئو یک تصویر شاخص به چه صورت است؟ به شما عزیزان مطالب را از سایت های تخصصی خارجی جمع آوری و در اختیار شما قرار داده ایم .
منبع : yoast.com




